在本文中,我们将了解如何在 jQuery 中使用 append() method 。 append() method 用于在现有元素内插入新内容。还有一些其他方法可以在现有元素中插入新内容,这些方法是 - prepend() 、 html() 、 text() 、 before() 、 after() 、 wrap() 等。
现在,让我们尝试详细了解append() method。该方法用于将内容插入到所选元素的末尾。
用法:
$(selector).append(content, function(index, html))
参数:
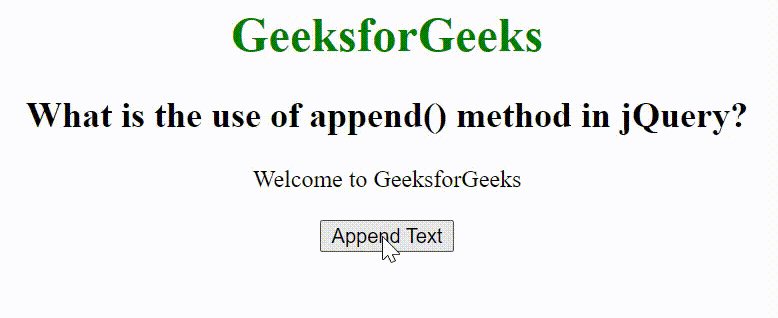
例子:在这个例子中,我们将看到使用append().
HTML
<!DOCTYPE html>
<html>
<head>
<title>
What is the use of append() method in JQuery?
</title>
<script src="
https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script type="text/javascript">
$(document).ready(function() {
$("#btn").click(function() {
$('div').append(' GeeksforGeeks')
})
});
</script>
</head>
<body style="text-align: center;">
<h1 style="color: green;">GeeksforGeeks</h1>
<h2>
What is the use of append() method in jQuery?
</h2>
<div>Welcome to</div>
<br>
<button id="btn">Append Text</button>
</body>
</html>输出:

相关用法
- jQuery event.preventDefault()用法及代码示例
- jQuery :button用法及代码示例
- jQuery :checkbox用法及代码示例
- jQuery :checked用法及代码示例
- jQuery :contains()用法及代码示例
- jQuery :disabled用法及代码示例
- jQuery :empty用法及代码示例
- jQuery :enabled用法及代码示例
- jQuery :even用法及代码示例
- jQuery :file用法及代码示例
- jQuery :first-child用法及代码示例
- jQuery :first-of-type用法及代码示例
- jQuery :first用法及代码示例
- jQuery :focus用法及代码示例
- jQuery :gt()用法及代码示例
- jQuery :header用法及代码示例
- jQuery :hidden用法及代码示例
- jQuery :image用法及代码示例
- jQuery :input用法及代码示例
- jQuery :lang()用法及代码示例
- jQuery :last-child用法及代码示例
- jQuery :last-of-type用法及代码示例
- jQuery :last用法及代码示例
- jQuery :lt()用法及代码示例
- jQuery :not()用法及代码示例
注:本文由纯净天空筛选整理自AnujMehla大神的英文原创作品 What is the use of append() method in JQuery ?。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
