jQuery中的:empty选择器用于选择空元素。
用法:
$(":empty")
参数::empty选择器包含一个必填的空参数,用于选择一个空元素,该元素是没有子元素或文本的元素。
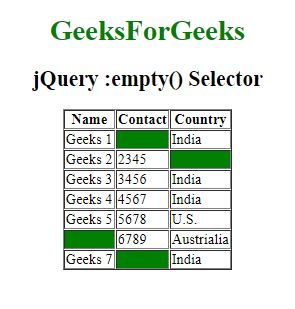
范例1:本示例使用:空选择器选择表中的元素位置。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery:empty() Selector
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$(":empty").css("background-color", "green");
});
</script>
</head>
<body>
<center>
<h1 id="geeks1" style = "color:green;">
GeeksForGeeks
</h1>
<h2 id="geeks2">jQuery:empty() Selector</h2>
<table border="1">
<tr>
<th>Name</th>
<th>Contact</th>
<th>Country</th>
</tr>
<tr>
<td>Geeks 1</td>
<td></td>
<td>India</td>
</tr>
<tr>
<td>Geeks 2</td>
<td>2345</td>
<td></td>
</tr>
<tr>
<td>Geeks 3</td>
<td>3456</td>
<td>India</td>
</tr>
<tr>
<td>Geeks 4</td>
<td>4567</td>
<td>India</td>
</tr>
<tr>
<td>Geeks 5</td>
<td>5678</td>
<td>U.S.</td>
</tr>
<tr>
<td></td>
<td>6789</td>
<td>Austrialia</td>
</tr>
<tr>
<td>Geeks 7</td>
<td></td>
<td>India</td>
</tr>
</table>
</center>
</body>
</html> 输出:

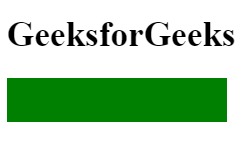
范例2:此示例使用:空选择器选择空元素。
<!DOCTYPE html>
<html>
<head>
<title>jQuery:empty() Selector</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Script to use empty selector -->
<script>
$(document).ready(function() {
$("div:empty(.GFG)").css("background-color", "green");
});
</script>
<!-- Style to create box -->
<style>
.GFG {
width:200px;
height:40px;
}
</style>
</head>
<body>
<h1>GeeksforGeeks</h1>
<div class="GFG"></div>
</body>
</html> 输出:

相关用法
- JQuery empty()用法及代码示例
- jQuery :gt()用法及代码示例
- jQuery :lt()用法及代码示例
- jQuery :odd用法及代码示例
- jQuery :last用法及代码示例
- jQuery :contains()用法及代码示例
- jQuery :even用法及代码示例
- jQuery :not()用法及代码示例
- jQuery :first用法及代码示例
- jQuery :first-of-type用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 jQuery | :empty Selector。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
