:not()选择器用于选择所有未选择的元素。
用法
$(":not(selector)")
参数:
- selector:用于指定不选择的元素。选择器参数接受任何类型的选择器。
例:更改p元素的背景颜色。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).click(function() {
$("p:not(.intro)").css(
"background-color", "green");
});
</script>
</head>
<body>
<center>
<h1>Geeks for Geeks</h1>
<p class="intro">
A Computer Science Portal for Geeks
</p>
<p>jQuary:not selector
</p>
<p>I change my background color
</p>
<p>language option</p>
<ul id="choose"
style="width:5em;
margin:0 auto;">
<li>
JAVA
</li>
<li>
C++
</li>
<li>
PYTHON
</li>
</ul>
<button>
Change color
</button>
</center>
</body>
</html>输出:
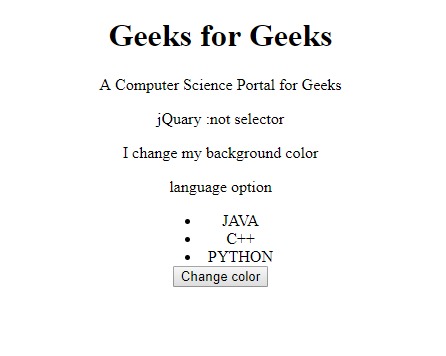
之前:

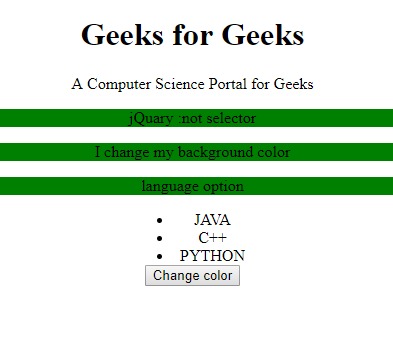
后:

相关用法
- jQuery :gt()用法及代码示例
- jQuery :even用法及代码示例
- jQuery :last用法及代码示例
- jQuery :lt()用法及代码示例
- jQuery :odd用法及代码示例
- jQuery :contains()用法及代码示例
- jQuery :first用法及代码示例
- jQuery :header用法及代码示例
- jQuery :nth-last-of-type()用法及代码示例
- jQuery :parent用法及代码示例
注:本文由纯净天空筛选整理自Vijay Sirra大神的英文原创作品 jQuery | :not() Selector。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
