:nth-last-of-type()选择器用于选择具有相同元素名称的父级的所有子级,从最后到第一个开始计数。它使用1索引计数。
用法:
element:nth-last-of-type(n|even|odd|formula)
参数:
- n:它从最后选择第n个元素。
- even:它从最后选择每个偶数元素。
- odd:它从最后选择每个奇数元素。
- formula:它包含从最后开始生成元素分组的公式,例如:3n + 2通过取值n-0、1、2,...来选择此表达式输出的每个元素。
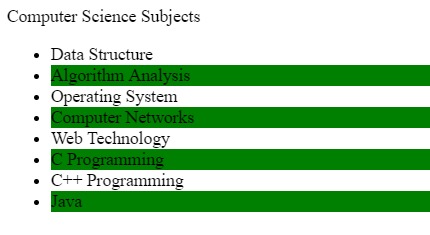
范例1:此示例使用:nth-last-of-type()选择器从最后选择奇数元素。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery |:nth-last-of-type() Selector
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body>
Computer Science Subjects
<ul>
<li>Data Structure</li>
<li>Algorithm Analysis</li>
<li>Operating System</li>
<li>Computer Networks</li>
<li>Web Technology</li>
<li>C Programming</li>
<li>C++ Programming</li>
<li>Java</li>
</ul>
<!-- Script to use:nth-last-of-type() Selector -->
<script>
$(document).ready(function() {
var el = $("ul li:nth-last-of-type(odd)").css({
background:"green"
});
});
</script>
</body>
</html> 输出

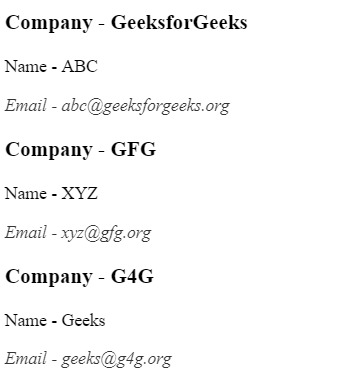
范例2:本示例使用:nth-last-of-type()选择器选择最后一个元素。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery |:nth-last-of-type() Selector
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body>
<section>
<article>
<p>Company - GeeksforGeeks</p>
<p>Name - ABC</p>
<p>Email - abc@geeksforgeeks.org</p>
</article>
<article>
<p>Company - GFG</p>
<p>Name - XYZ</p>
<p>Email - xyz@gfg.org</p>
</article>
<article>
<p>Company - G4G</p>
<p>Name - Geeks</p>
<p>Email - geeks@g4g.org</p>
</article>
</section>
<!-- Script to use:nth-last-of-type() selector -->
<script>
$(document).ready(function() {
$("article p:first-of-type").css({
fontWeight:"bold",
fontSize:'1.2rem'
})
$("article p:nth-last-of-type(1)").css({
fontStyle:'italic',
opacity:0.8
})
})
</script>
<body>
</html> 输出:

相关用法
- jQuery :not()用法及代码示例
- jQuery :gt()用法及代码示例
- jQuery :even用法及代码示例
- jQuery :last用法及代码示例
- jQuery :lt()用法及代码示例
- jQuery :odd用法及代码示例
- jQuery :contains()用法及代码示例
- jQuery :first用法及代码示例
- jQuery :header用法及代码示例
- jQuery :parent用法及代码示例
注:本文由纯净天空筛选整理自Pankaj_Singh大神的英文原创作品 jQuery | :nth-last-of-type() Selector。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
