:lt()选择器使用索引号选择元素,该索引号的作用小于指定的数字。索引号从0开始。
用法:
$(":lt(index)")
参数:
- index:选择的索引号。选择小于指定索引号的元素。
例:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$("ol:lt(3)").css(
"background-color", "green");
});
</script>
</head>
<body>
<h1>Welcome to My Web Page</h1>
<ol id="1">
<li>GEEKS</li>
<li>FOR</li>
<li>GEEKS</li>
</ol>
<ol id="2">
<li>GEEKS</li>
<li>FOR</li>
<li>GEEKS</li>
</ol>
<ol id="3">
<li>GEEKS</li>
<li>FOR</li>
<li>GEEKS</li>
</ol>
<ol id="4">
<li>GEEKS</li>
<li>FOR</li>
<li>GEEKS</li>
</ol>
</body>
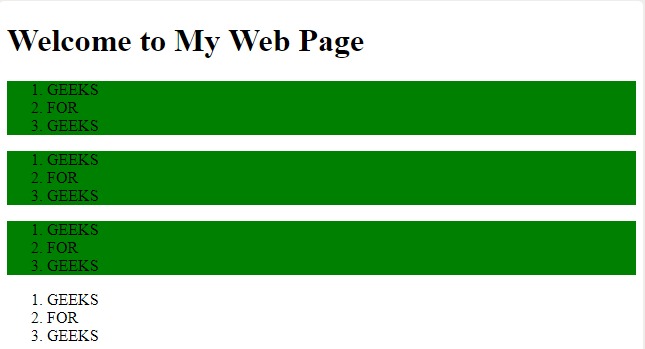
</html>输出:

相关用法
- jQuery :not()用法及代码示例
- jQuery :gt()用法及代码示例
- jQuery :even用法及代码示例
- jQuery :last用法及代码示例
- jQuery :odd用法及代码示例
- jQuery :contains()用法及代码示例
- jQuery :first用法及代码示例
- jQuery :header用法及代码示例
- jQuery :nth-last-of-type()用法及代码示例
- jQuery :parent用法及代码示例
注:本文由纯净天空筛选整理自Vijay Sirra大神的英文原创作品 jQuery | :lt() Selector。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
