:lt()選擇器使用索引號選擇元素,該索引號的作用小於指定的數字。索引號從0開始。
用法:
$(":lt(index)")
參數:
- index:選擇的索引號。選擇小於指定索引號的元素。
例:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$("ol:lt(3)").css(
"background-color", "green");
});
</script>
</head>
<body>
<h1>Welcome to My Web Page</h1>
<ol id="1">
<li>GEEKS</li>
<li>FOR</li>
<li>GEEKS</li>
</ol>
<ol id="2">
<li>GEEKS</li>
<li>FOR</li>
<li>GEEKS</li>
</ol>
<ol id="3">
<li>GEEKS</li>
<li>FOR</li>
<li>GEEKS</li>
</ol>
<ol id="4">
<li>GEEKS</li>
<li>FOR</li>
<li>GEEKS</li>
</ol>
</body>
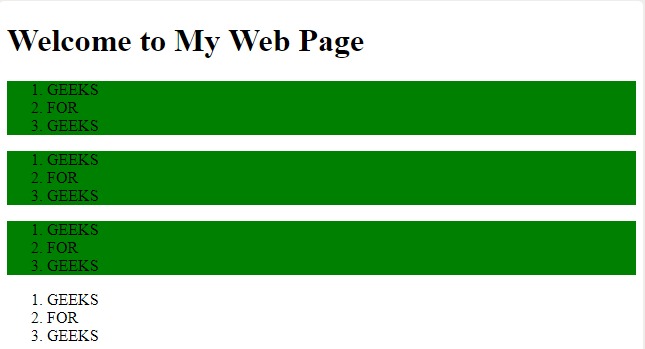
</html>輸出:

相關用法
- jQuery :not()用法及代碼示例
- jQuery :gt()用法及代碼示例
- jQuery :even用法及代碼示例
- jQuery :last用法及代碼示例
- jQuery :odd用法及代碼示例
- jQuery :contains()用法及代碼示例
- jQuery :first用法及代碼示例
- jQuery :header用法及代碼示例
- jQuery :nth-last-of-type()用法及代碼示例
- jQuery :parent用法及代碼示例
注:本文由純淨天空篩選整理自Vijay Sirra大神的英文原創作品 jQuery | :lt() Selector。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
