jQuery中的:parent選擇器用於選擇所有其他元素的父元素,包括文本節點。
用法:
$(":parent")
例:
<!DOCTYPE html>
<html>
<head>
<title>
jQuery:parent() Selector
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$("li:parent").css(
"background-color", "green");
});
</script>
</head>
<body>
<center>
<h1 id="geeks1">
GeeksForGeeks</h1>
<h2 id="geeks2">
jQuery:parent() Selector
</h2>
<div>
<li>Geek1</li>
<li></li>
<li>Geek3</li>
<li>Geek4</li>
<li></li>
<li>Geek6</li>
</div>
</center>
</body>
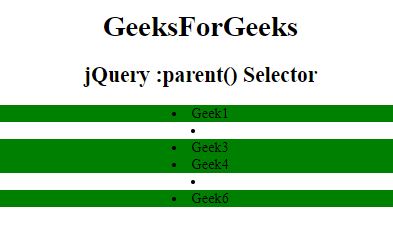
</html>輸出:

支持的瀏覽器:jQuery:parent Selector支持的瀏覽器如下:
- 穀歌瀏覽器
- IE瀏覽器
- Firefox
- Opera
- Safari
相關用法
- jQuery :gt()用法及代碼示例
- jQuery :even用法及代碼示例
- jQuery :odd用法及代碼示例
- jQuery :first用法及代碼示例
- jQuery :last用法及代碼示例
- jQuery :not()用法及代碼示例
- jQuery :contains()用法及代碼示例
- jQuery :lt()用法及代碼示例
注:本文由純淨天空篩選整理自SHUBHAMSINGH10大神的英文原創作品 jQuery | :parent Selector。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
