jQuery中的:parent选择器用于选择所有其他元素的父元素,包括文本节点。
用法:
$(":parent")
例:
<!DOCTYPE html>
<html>
<head>
<title>
jQuery:parent() Selector
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$("li:parent").css(
"background-color", "green");
});
</script>
</head>
<body>
<center>
<h1 id="geeks1">
GeeksForGeeks</h1>
<h2 id="geeks2">
jQuery:parent() Selector
</h2>
<div>
<li>Geek1</li>
<li></li>
<li>Geek3</li>
<li>Geek4</li>
<li></li>
<li>Geek6</li>
</div>
</center>
</body>
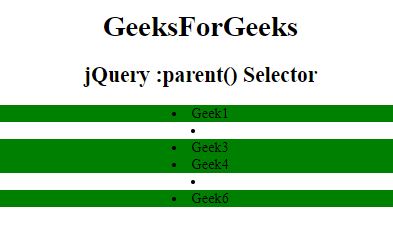
</html>输出:

支持的浏览器:jQuery:parent Selector支持的浏览器如下:
- 谷歌浏览器
- IE浏览器
- Firefox
- Opera
- Safari
相关用法
- jQuery :gt()用法及代码示例
- jQuery :even用法及代码示例
- jQuery :odd用法及代码示例
- jQuery :first用法及代码示例
- jQuery :last用法及代码示例
- jQuery :not()用法及代码示例
- jQuery :contains()用法及代码示例
- jQuery :lt()用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 jQuery | :parent Selector。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
