jQuery中的:contains()选择器用于选择包含指定字符串的元素。
用法:
$(":contains(text)")
参数:该选择器包含必填的单个参数文本,用于指定要查找的文本。
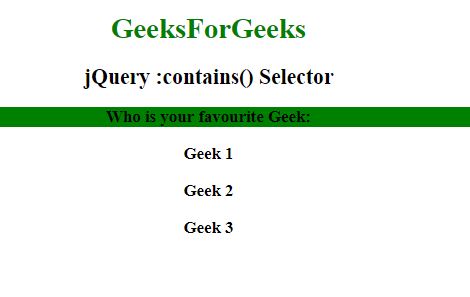
范例1:本示例使用:contains()选择器选择元素。
<!DOCTYPE html>
<html>
<head>
<title>jQuery:contains() Selector</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Script to use:contains selector -->
<script>
$(document).ready(function(){
$("h3:contains(is)").css("background-color", "green");
});
</script>
</head>
<body>
<center>
<h1 id="geeks1" style = "color:green;">GeeksForGeeks</h1>
<h2 id="geeks2">jQuery:contains() Selector</h2>
<h3>Who is your favourite Geek:</h3>
<div id="choose">
<h3>Geek 1</h3>
<h3>Geek 2</h3>
<h3>Geek 3</h3>
</div>
</center>
</body>
</html>输出:

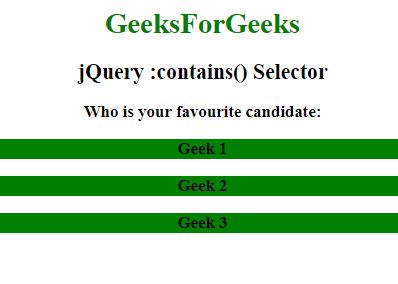
范例2:本示例使用:contains()选择器选择元素。
<!DOCTYPE html>
<html>
<head>
<title>jQuery:contains() Selector</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Script to use:contains selector -->
<script>
$(document).ready(function(){
$("h3:contains(Geek)").css("background-color", "green");
});
</script>
</head>
<body>
<center>
<h1 id="geeks1" style = "color:green;">GeeksForGeeks</h1>
<h2 id="geeks2">jQuery:contains() Selector</h2>
<h3>Who is your favourite candidate:</h3>
<div id="choose">
<h3>Geek 1</h3>
<h3>Geek 2</h3>
<h3>Geek 3</h3>
</div>
</center>
</body>
</html>输出:

相关用法
- jQuery :even用法及代码示例
- jQuery :first用法及代码示例
- jQuery :odd用法及代码示例
- jQuery :gt()用法及代码示例
- jQuery :not()用法及代码示例
- jQuery :last用法及代码示例
- jQuery :lt()用法及代码示例
- jQuery :header用法及代码示例
- jQuery :parent用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 jQuery | :contains() Selector。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
