这是一个jQuery选择器,用于选择指定类型的最后一个元素。
用法:
$(":last")
返回值:它选择并返回最后一个元素。
示例1:
<!DOCTYPE html>
<html>
<h1>
<center>
Geeks
</center>
</h1>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$("p:last").css(
"background-color", "green");
});
</script>
</head>
<body>
<p>Geeks for Geeks</p>
<p>jQuery</p>
<p>Last Selector</p>
</body>
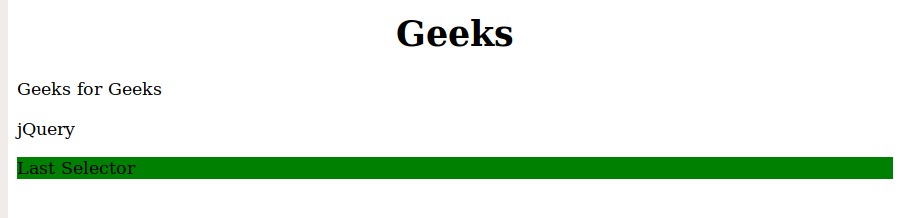
</html>输出:

示例2:
<!DOCTYPE html>
<html>
<h1>
<center>
Geeks
</center>
</h1>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$("p:last").css(
"background-color", "green");
});
</script>
</head>
<body>
<div style="border:1px solid;">
<p>Geeks for Geeks</p>
<p>jQuery</p>
</div>
<br>
<div style="border:1px solid;">
<p>Geeks for Geeks</p>
<p>jQuery</p>
<p>Last Selector</p>
</div>
<div>jQuery:Last Selector</div>
</body>
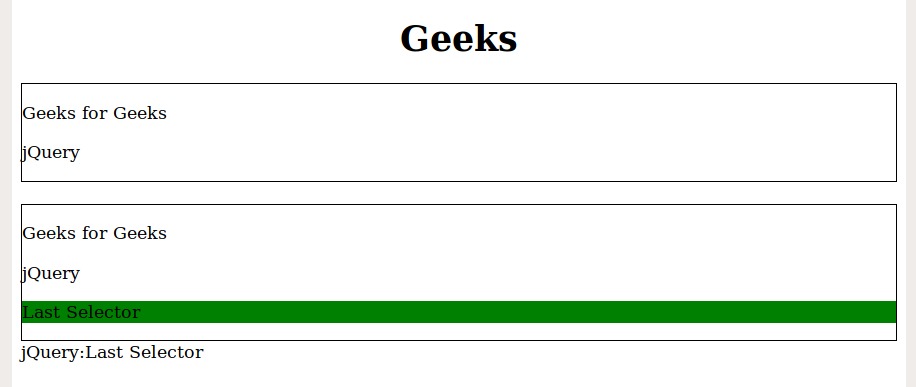
</html>输出:

注意:上面的代码将只选择第一个div的最后一个<p>元素。要选择第二个div的最后一个<p>元素,请使用:last-child选择器。
相关用法
- jQuery :not()用法及代码示例
- jQuery :gt()用法及代码示例
- jQuery :even用法及代码示例
- jQuery :lt()用法及代码示例
- jQuery :odd用法及代码示例
- jQuery :contains()用法及代码示例
- jQuery :first用法及代码示例
- jQuery :header用法及代码示例
- jQuery :nth-last-of-type()用法及代码示例
- jQuery :parent用法及代码示例
注:本文由纯净天空筛选整理自Code_Mech大神的英文原创作品 jQuery | :last Selector。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
