jQuery:odd选择器,用于从元素中选择一个奇数索引。索引的数量从0开始。工作方式与:偶数选择器相同,但奇数。
句法
$(":odd")
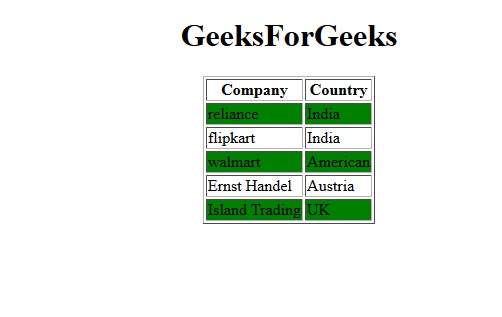
示例1:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$("tr:odd").css("background-color",
"green");
});
</script>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<table border="1">
<tr>
<th>Company</th>
<th>Country</th>
</tr>
<tr>
<td>reliance</td>
<td>India</td>
</tr>
<tr>
<td>flipkart</td>
<td>India</td>
</tr>
<tr>
<td>walmart</td>
<td>American</td>
</tr>
<tr>
<td>Ernst Handel</td>
<td>Austria</td>
</tr>
<tr>
<td>Island Trading</td>
<td>UK</td>
</tr>
</table>
</center>
</body>
</html>输出:

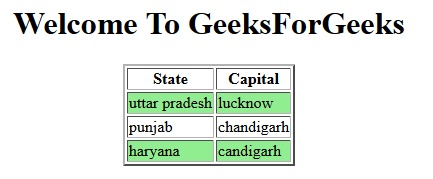
示例2:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$("tr:odd").css("background-color",
"lightgreen");
});
</script>
</head>
<body>
<center>
<h1>Welcome To GeeksForGeeks
</h1>
<table border="2">
<tr>
<th>State</th>
<th>Capital</th>
</tr>
<tr>
<td>uttar pradesh</td>
<td>lucknow</td>
</tr>
<tr>
<td>punjab</td>
<td>chandigarh</td>
</tr>
<tr>
<td>haryana</td>
<td>candigarh</td>
</tr>
</table>
</center>
</body>
</html>输出:

相关用法
- jQuery :not()用法及代码示例
- jQuery :gt()用法及代码示例
- jQuery :even用法及代码示例
- jQuery :last用法及代码示例
- jQuery :lt()用法及代码示例
- jQuery :contains()用法及代码示例
- jQuery :first用法及代码示例
- jQuery :header用法及代码示例
- jQuery :nth-last-of-type()用法及代码示例
- jQuery :parent用法及代码示例
注:本文由纯净天空筛选整理自jeetesh16大神的英文原创作品 jQuery | :odd Selector。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
