jQuery:gt()选择器选择索引大于索引中提到的匹配集的所有元素。句法:
$(":gt(Index)")
参数:
- index:选择的索引号。选择了大于指定索引号的元素。
例:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>GT</title>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
</head>
<body>
<table style="width:100%" border="3">
<tr>
<td>0</td>
<td>1</td>
<td>2</td>
<td>3</td>
<td>4</td>
</tr>
<tr>
<td>5</td>
<td>6</td>
<td>7</td>
<td>8</td>
<td>9</td>
</tr>
<tr>
<td>10</td>
<td>11</td>
<td>12</td>
<td>13</td>
<td>14</td>
</tr>
</table>
<script>
$("td:gt(8)").css(
"backgroundColor", "lightgreen");
$("td:gt(3)").css(
"color", "red");
</script>
</body>
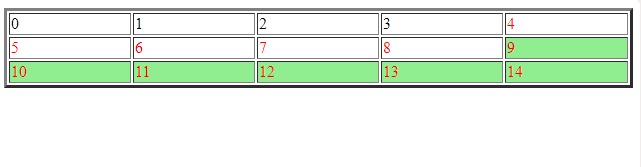
</html>输出:

相关用法
- jQuery :even用法及代码示例
- jQuery :first用法及代码示例
- jQuery :odd用法及代码示例
- jQuery :not()用法及代码示例
- jQuery :last用法及代码示例
- jQuery :lt()用法及代码示例
- jQuery :contains()用法及代码示例
- jQuery :header用法及代码示例
- jQuery :parent用法及代码示例
注:本文由纯净天空筛选整理自AkshayGulati大神的英文原创作品 jQuery | :gt() Selector。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
