這是一個jQuery選擇器,用於選擇指定類型的最後一個元素。
用法:
$(":last")
返回值:它選擇並返回最後一個元素。
示例1:
<!DOCTYPE html>
<html>
<h1>
<center>
Geeks
</center>
</h1>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$("p:last").css(
"background-color", "green");
});
</script>
</head>
<body>
<p>Geeks for Geeks</p>
<p>jQuery</p>
<p>Last Selector</p>
</body>
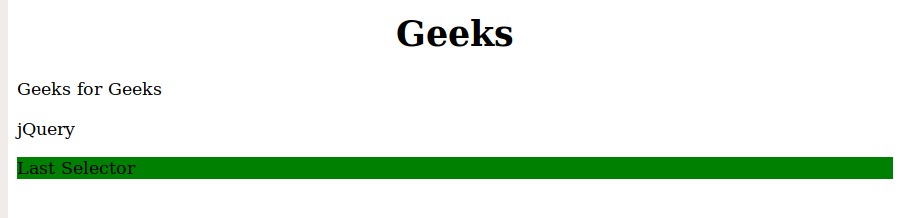
</html>輸出:

示例2:
<!DOCTYPE html>
<html>
<h1>
<center>
Geeks
</center>
</h1>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$("p:last").css(
"background-color", "green");
});
</script>
</head>
<body>
<div style="border:1px solid;">
<p>Geeks for Geeks</p>
<p>jQuery</p>
</div>
<br>
<div style="border:1px solid;">
<p>Geeks for Geeks</p>
<p>jQuery</p>
<p>Last Selector</p>
</div>
<div>jQuery:Last Selector</div>
</body>
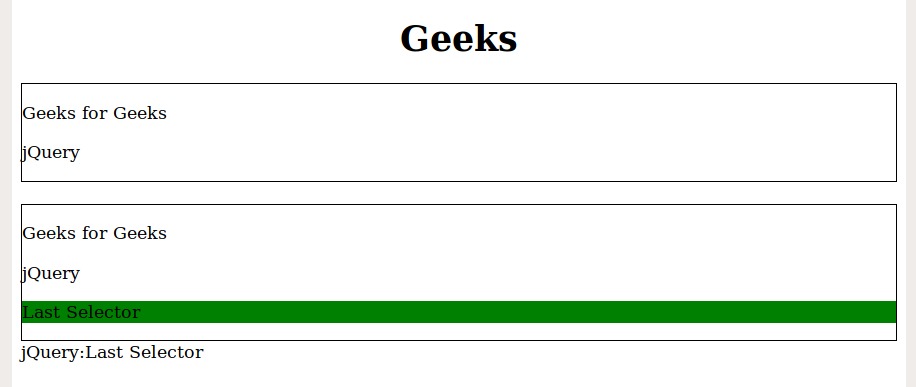
</html>輸出:

注意:上麵的代碼將隻選擇第一個div的最後一個<p>元素。要選擇第二個div的最後一個<p>元素,請使用:last-child選擇器。
相關用法
- jQuery :not()用法及代碼示例
- jQuery :gt()用法及代碼示例
- jQuery :even用法及代碼示例
- jQuery :lt()用法及代碼示例
- jQuery :odd用法及代碼示例
- jQuery :contains()用法及代碼示例
- jQuery :first用法及代碼示例
- jQuery :header用法及代碼示例
- jQuery :nth-last-of-type()用法及代碼示例
- jQuery :parent用法及代碼示例
注:本文由純淨天空篩選整理自Code_Mech大神的英文原創作品 jQuery | :last Selector。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
