jQuery:even選擇器用於從元素中選擇偶數索引。索引的數量從0開始。工作方式與:odd選擇器相同,但對於偶數。
句法
$(":even")
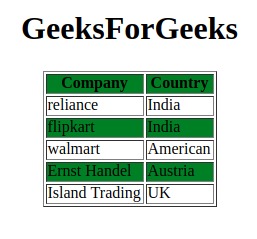
示例1:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$("tr:even").css("background-color",
"green");
});
</script>
</head>
<body>
<center>
<h1>GeeksForGeeks</h1>
<table border="1">
<tr>
<th>Company</th>
<th>Country</th>
</tr>
<tr>
<td>reliance</td>
<td>India</td>
</tr>
<tr>
<td>flipkart</td>
<td>India</td>
</tr>
<tr>
<td>walmart</td>
<td>American</td>
</tr>
<tr>
<td>Ernst Handel</td>
<td>Austria</td>
</tr>
<tr>
<td>Island Trading</td>
<td>UK</td>
</tr>
</table>
</center>
</body>
</html>輸出:

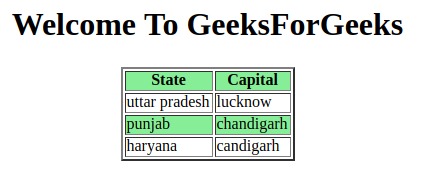
示例2:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$("tr:even").css("background-color",
"lightgreen");
});
</script>
</head>
<body>
<center>
<h1>Welcome To GeeksForGeeks
</h1>
<table border="2">
<tr>
<th>State</th>
<th>Capital</th>
</tr>
<tr>
<td>uttar pradesh</td>
<td>lucknow</td>
</tr>
<tr>
<td>punjab</td>
<td>chandigarh</td>
</tr>
<tr>
<td>haryana</td>
<td>candigarh</td>
</tr>
</table>
</center>
</body>
</html>輸出:

相關用法
- jQuery :not()用法及代碼示例
- jQuery :gt()用法及代碼示例
- jQuery :last用法及代碼示例
- jQuery :lt()用法及代碼示例
- jQuery :odd用法及代碼示例
- jQuery :contains()用法及代碼示例
- jQuery :first用法及代碼示例
- jQuery :header用法及代碼示例
- jQuery :nth-last-of-type()用法及代碼示例
- jQuery :parent用法及代碼示例
注:本文由純淨天空篩選整理自Code_Mech大神的英文原創作品 jQuery | :even Selector。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
