:not()選擇器用於選擇所有未選擇的元素。
用法
$(":not(selector)")
參數:
- selector:用於指定不選擇的元素。選擇器參數接受任何類型的選擇器。
例:更改p元素的背景顏色。
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).click(function() {
$("p:not(.intro)").css(
"background-color", "green");
});
</script>
</head>
<body>
<center>
<h1>Geeks for Geeks</h1>
<p class="intro">
A Computer Science Portal for Geeks
</p>
<p>jQuary:not selector
</p>
<p>I change my background color
</p>
<p>language option</p>
<ul id="choose"
style="width:5em;
margin:0 auto;">
<li>
JAVA
</li>
<li>
C++
</li>
<li>
PYTHON
</li>
</ul>
<button>
Change color
</button>
</center>
</body>
</html>輸出:
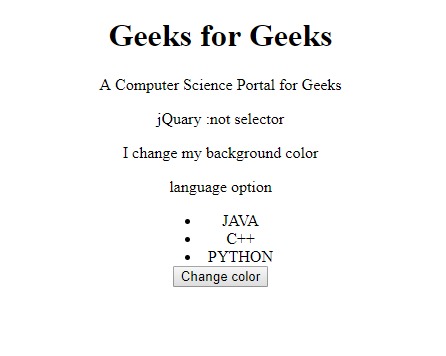
之前:

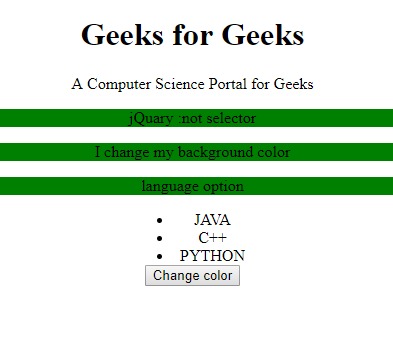
後:

相關用法
- jQuery :gt()用法及代碼示例
- jQuery :even用法及代碼示例
- jQuery :last用法及代碼示例
- jQuery :lt()用法及代碼示例
- jQuery :odd用法及代碼示例
- jQuery :contains()用法及代碼示例
- jQuery :first用法及代碼示例
- jQuery :header用法及代碼示例
- jQuery :nth-last-of-type()用法及代碼示例
- jQuery :parent用法及代碼示例
注:本文由純淨天空篩選整理自Vijay Sirra大神的英文原創作品 jQuery | :not() Selector。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
