:first-of-type选择器用于选择所有作为其父级的第一个子级(特定类型)的元素。
用法:
$(":first-of-type")
以下示例说明了jQuery中的first-of-type选择器:
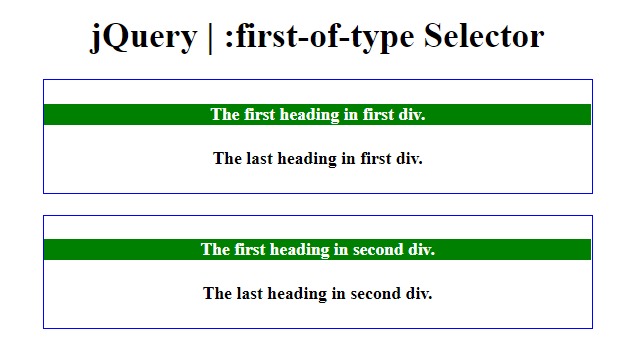
范例1:本示例将其父母的第一个标题(div标签)的背景颜色更改为绿色,并将text-color更改为白色。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery |:first-of-type Selector
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Script to use first-of-child selector -->
<script>
$(document).ready(function() {
$("h4:first-of-type").css({
"background-color":"green",
"color":"white"
});
});
</script>
<style>
option {
font-weight:bold;
font-size:25px;
color:green;
}
select {
font-weight:bold;
font-size:25px;
color:green;
}
</style>
</head>
<body style="text-align:center; width:500px; margin:auto">
<h1>
jQuery |:first-of-type Selector
</h1>
<div style="border:1px solid blue;">
<h4>The first heading in first div.</h4>
<h4>The last heading in first div.</h4>
</div><br>
<div style="border:1px solid blue;">
<h4>The first heading in second div.</h4>
<h4>The last heading in second div.</h4>
</div>
</body>
</html> 输出:

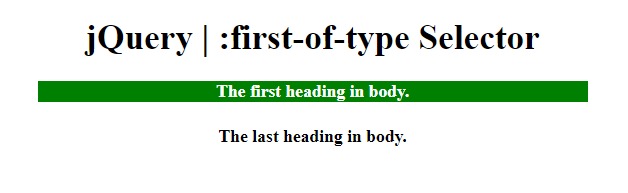
范例2:此示例将<body>标签的第一个标题的背景颜色更改为绿色,并将text-color更改为白色。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery |:first-of-type Selector
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Script to use first-of-child selector -->
<script>
$(document).ready(function() {
$("h4:first-of-type").css({
"background-color":"green",
"color":"white"
});
});
</script>
<style>
option {
font-weight:bold;
font-size:25px;
color:green;
}
select {
font-weight:bold;
font-size:25px;
color:green;
}
</style>
</head>
<body style = "text-align:center; width:500px; margin:auto">
<h1>
jQuery |:first-of-type Selector
</h1>
<h4>The first heading in body.</h4>
<h4>The last heading in body.</h4>
</body>
</html> 输出:

相关用法
- jQuery :even用法及代码示例
- jQuery :first用法及代码示例
- jQuery :odd用法及代码示例
- jQuery :gt()用法及代码示例
- jQuery :not()用法及代码示例
- jQuery :last用法及代码示例
- jQuery :lt()用法及代码示例
- jQuery :contains()用法及代码示例
- jQuery :header用法及代码示例
- jQuery :parent用法及代码示例
注:本文由纯净天空筛选整理自PranchalKatiyar大神的英文原创作品 jQuery | :first-of-type Selector。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
