jQuery:button选择器选择类型为“ button”的按钮元素和输入元素。如果我们使用input =” button”作为选择器,则不会选择button元素。
用法:
$(":button")
示例1:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$(":button").css(
"background-color", "lightgreen");
});
</script>
</head>
<body>
<center>
<form action="">
Name:
<input type="text"
name="user">
<br> Password:
<input type="password"
name="password">
<br>
<button type="button">
Button
</button>
<br>
<input type="reset"
value="Reset">
<input type="submit"
value="Submit">
<br>
</form>
</center>
</body>
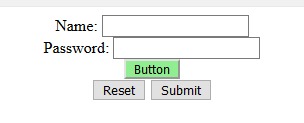
</html>输出:

示例2:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js">
</script>
</head>
<body>
<input type="button"
value="Test" />
<br>
<input id="txtName"
type="text" />
<input type="submit"
value="Test" />
<br>
<button id="button1">
This is a button
</button>
<br>
<script>
$(function() {
$(":button").css(
"border", "10px dashed green");
});
</script>
</body>
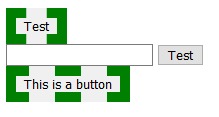
</html>输出:

相关用法
- jQuery :not()用法及代码示例
- jQuery :gt()用法及代码示例
- jQuery :odd用法及代码示例
- jQuery :lt()用法及代码示例
- jQuery :last用法及代码示例
- jQuery :contains()用法及代码示例
- jQuery :even用法及代码示例
- jQuery :first用法及代码示例
注:本文由纯净天空筛选整理自jeetesh16大神的英文原创作品 jQuery | :button Selector。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
