jQuery:button選擇器選擇類型為“ button”的按鈕元素和輸入元素。如果我們使用input =” button”作為選擇器,則不會選擇button元素。
用法:
$(":button")
示例1:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$(":button").css(
"background-color", "lightgreen");
});
</script>
</head>
<body>
<center>
<form action="">
Name:
<input type="text"
name="user">
<br> Password:
<input type="password"
name="password">
<br>
<button type="button">
Button
</button>
<br>
<input type="reset"
value="Reset">
<input type="submit"
value="Submit">
<br>
</form>
</center>
</body>
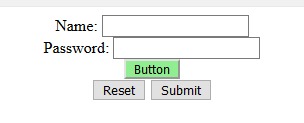
</html>輸出:

示例2:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js">
</script>
</head>
<body>
<input type="button"
value="Test" />
<br>
<input id="txtName"
type="text" />
<input type="submit"
value="Test" />
<br>
<button id="button1">
This is a button
</button>
<br>
<script>
$(function() {
$(":button").css(
"border", "10px dashed green");
});
</script>
</body>
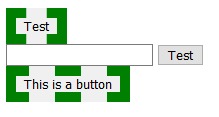
</html>輸出:

相關用法
- jQuery :not()用法及代碼示例
- jQuery :gt()用法及代碼示例
- jQuery :odd用法及代碼示例
- jQuery :lt()用法及代碼示例
- jQuery :last用法及代碼示例
- jQuery :contains()用法及代碼示例
- jQuery :even用法及代碼示例
- jQuery :first用法及代碼示例
注:本文由純淨天空篩選整理自jeetesh16大神的英文原創作品 jQuery | :button Selector。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
