它是一个jQuery选择器,用于选择作为其父级的最后一个子级的每个元素。
用法:
$(":last-child")
返回值:它选择并返回其父级的最后一个子级元素。
示例1:
<!DOCTYPE html>
<html>
<h1>
<center>
Geeks
</center>
</h1>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$("p:last-child").css(
"background-color", "green");
});
</script>
</head>
<body>
<div>
<p>Geeks for Geeks</p>
<p>jQuery</p>
<p>Last Child Selector</p>
</div>
</body>
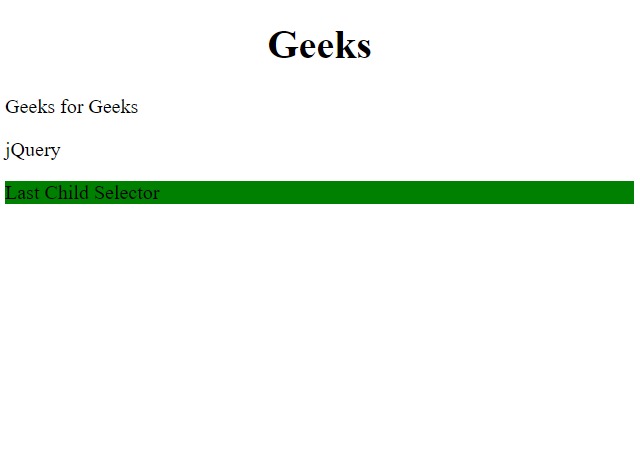
</html>输出:

示例2:
<!DOCTYPE html>
<html>
<h1>
<center>
Geeks
</center>
</h1>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$("p:last-child").css(
"background-color", "green");
});
</script>
</head>
<body>
<div style="border:1px solid;">
<p>Geeks for Geeks</p>
<p>jQuery</p>
</div>
<br>
<div style="border:1px solid;">
<p>Geeks for Geeks</p>
<p>jQuery</p>
<p>Last Child Selector</p>
</div>
<p>jQuery:Last Child Selector</p>
</body>
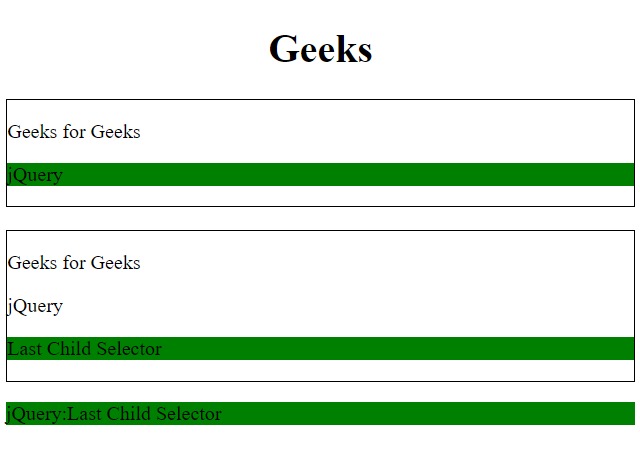
</html>输出:

相关用法
- jQuery :not()用法及代码示例
- jQuery :gt()用法及代码示例
- jQuery :even用法及代码示例
- jQuery :last用法及代码示例
- jQuery :odd用法及代码示例
- jQuery :contains()用法及代码示例
- jQuery :lt()用法及代码示例
- jQuery :first用法及代码示例
- jQuery :header用法及代码示例
- jQuery :parent用法及代码示例
注:本文由纯净天空筛选整理自riarawal99大神的英文原创作品 jQuery | :last-child Selector。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
