它是一個jQuery選擇器,用於選擇作為其父級的最後一個子級的每個元素。
用法:
$(":last-child")
返回值:它選擇並返回其父級的最後一個子級元素。
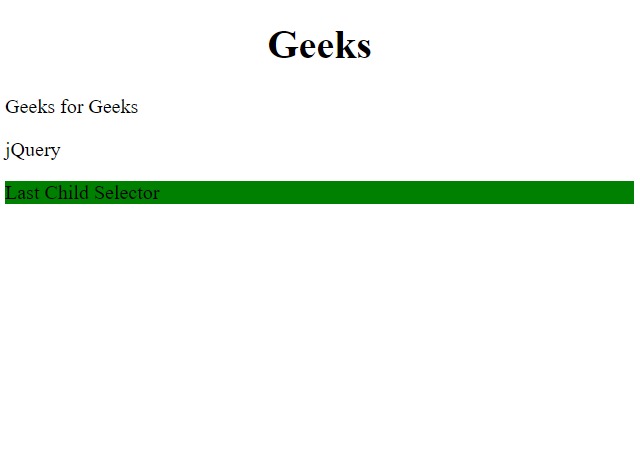
示例1:
<!DOCTYPE html>
<html>
<h1>
<center>
Geeks
</center>
</h1>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$("p:last-child").css(
"background-color", "green");
});
</script>
</head>
<body>
<div>
<p>Geeks for Geeks</p>
<p>jQuery</p>
<p>Last Child Selector</p>
</div>
</body>
</html>輸出:

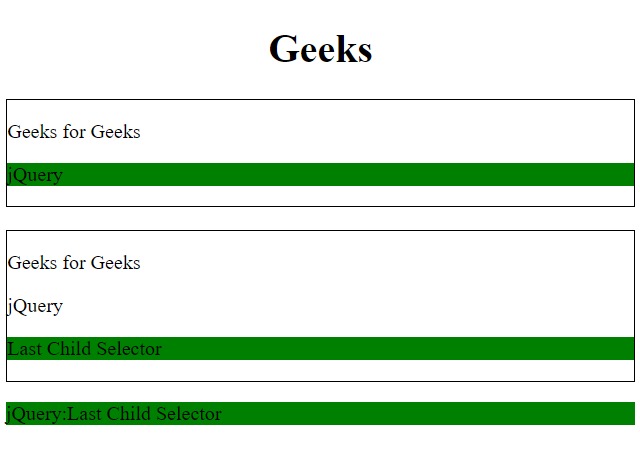
示例2:
<!DOCTYPE html>
<html>
<h1>
<center>
Geeks
</center>
</h1>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$("p:last-child").css(
"background-color", "green");
});
</script>
</head>
<body>
<div style="border:1px solid;">
<p>Geeks for Geeks</p>
<p>jQuery</p>
</div>
<br>
<div style="border:1px solid;">
<p>Geeks for Geeks</p>
<p>jQuery</p>
<p>Last Child Selector</p>
</div>
<p>jQuery:Last Child Selector</p>
</body>
</html>輸出:

相關用法
- jQuery :not()用法及代碼示例
- jQuery :gt()用法及代碼示例
- jQuery :even用法及代碼示例
- jQuery :last用法及代碼示例
- jQuery :odd用法及代碼示例
- jQuery :contains()用法及代碼示例
- jQuery :lt()用法及代碼示例
- jQuery :first用法及代碼示例
- jQuery :header用法及代碼示例
- jQuery :parent用法及代碼示例
注:本文由純淨天空篩選整理自riarawal99大神的英文原創作品 jQuery | :last-child Selector。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
