隐藏的选择器选择要使用的隐藏元素。句法:
$(":hidden")
- 隐藏的元素是以下元素:
- 设置为显示:无
- 类型=“隐藏”的表单元素
- 宽度和高度设置为0
- 隐藏的父元素(这也隐藏子元素)
示例1:
<!DOCTYPE html>
<html>
<head>
<!-- Jquery CDN -->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Jquery demonstration script -->
<script>
$(document).ready(function() {
$("h1:hidden").show(5000);
});
</script>
<!-- Script ends here -->
</head>
<body>
<center>
<h1 style="display:none;">
GeeksforGeeks
</h1>
<p>
Hidden attribute example
</p>
<p>
The above line will show up gradually.
</p>
</center>
</body>
</html>输出:
动画之前:

动画后:

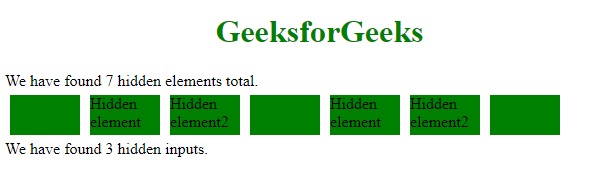
示例2:
<!doctype html>
<html lang="en">
<head>
<title>
Complex Animation Using Hidden Attribute
</title>
<style>
h1 {
color:green;
}
div {
width:70px;
height:40px;
background:green;
margin:5px;
float:left;
}
span {
display:block;
clear:left;
color:black;
}
.starthidden {
display:none;
}
</style>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
</center>
<span></span>
<div></div>
<div style="display:none;">
Hidden element
</div>
<div class="starthidden">
Hidden element2
</div>
<div></div>
<div style="display:none;">
Hidden element
</div>
<div class="starthidden">
Hidden element2
</div>
<div></div>
<form>
<input type="hidden">
<input type="hidden">
<input type="hidden">
</form>
<span></span>
<script>
var hiddenElements = $("body").find(":hidden").not("script");
$("span:first").text("We have found " +
hiddenElements.length +
" hidden elements total.");
$("div:hidden").show(1000);
$("span:last").text("We have found " +
$("input:hidden").length
+ " hidden inputs.");
</script>
</body>
</html>输出:
动画之前:

动画后:

注意:此选择器不适用于具有visible:hidden的元素。
参考文献: https://api.jquery.com/hidden-selector/
相关用法
- jQuery :contains()用法及代码示例
- jQuery :not()用法及代码示例
- jQuery :lt()用法及代码示例
- jQuery :gt()用法及代码示例
- jQuery :last用法及代码示例
- jQuery :odd用法及代码示例
注:本文由纯净天空筛选整理自iamshrikantjha大神的英文原创作品 jQuery | :hidden Selector。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
