隱藏的選擇器選擇要使用的隱藏元素。句法:
$(":hidden")
- 隱藏的元素是以下元素:
- 設置為顯示:無
- 類型=“隱藏”的表單元素
- 寬度和高度設置為0
- 隱藏的父元素(這也隱藏子元素)
示例1:
<!DOCTYPE html>
<html>
<head>
<!-- Jquery CDN -->
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Jquery demonstration script -->
<script>
$(document).ready(function() {
$("h1:hidden").show(5000);
});
</script>
<!-- Script ends here -->
</head>
<body>
<center>
<h1 style="display:none;">
GeeksforGeeks
</h1>
<p>
Hidden attribute example
</p>
<p>
The above line will show up gradually.
</p>
</center>
</body>
</html>輸出:
動畫之前:

動畫後:

示例2:
<!doctype html>
<html lang="en">
<head>
<title>
Complex Animation Using Hidden Attribute
</title>
<style>
h1 {
color:green;
}
div {
width:70px;
height:40px;
background:green;
margin:5px;
float:left;
}
span {
display:block;
clear:left;
color:black;
}
.starthidden {
display:none;
}
</style>
<script src=
"https://code.jquery.com/jquery-1.10.2.js">
</script>
</head>
<body>
<center>
<h1>GeeksforGeeks</h1>
</center>
<span></span>
<div></div>
<div style="display:none;">
Hidden element
</div>
<div class="starthidden">
Hidden element2
</div>
<div></div>
<div style="display:none;">
Hidden element
</div>
<div class="starthidden">
Hidden element2
</div>
<div></div>
<form>
<input type="hidden">
<input type="hidden">
<input type="hidden">
</form>
<span></span>
<script>
var hiddenElements = $("body").find(":hidden").not("script");
$("span:first").text("We have found " +
hiddenElements.length +
" hidden elements total.");
$("div:hidden").show(1000);
$("span:last").text("We have found " +
$("input:hidden").length
+ " hidden inputs.");
</script>
</body>
</html>輸出:
動畫之前:

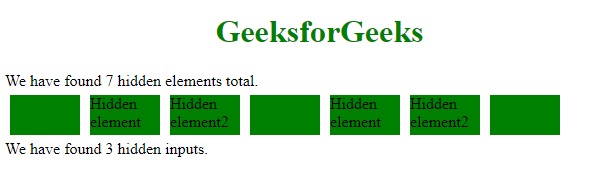
動畫後:

注意:此選擇器不適用於具有visible:hidden的元素。
參考文獻: https://api.jquery.com/hidden-selector/
相關用法
- jQuery :contains()用法及代碼示例
- jQuery :not()用法及代碼示例
- jQuery :lt()用法及代碼示例
- jQuery :gt()用法及代碼示例
- jQuery :last用法及代碼示例
- jQuery :odd用法及代碼示例
注:本文由純淨天空篩選整理自iamshrikantjha大神的英文原創作品 jQuery | :hidden Selector。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
