:disabled选择器用于选择所有禁用的表单元素。
用法:
$(":disabled")
参数:
- :禁用选择器:它用于选择支持禁用属性的HTML元素。即按钮标签,输入标签,optgroup标签,选项标签,选择标签和textarea标签。
示例1:
<!DOCTYPE html>
<html>
<head>
<title>:disabled Selector</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$(":disabled").css(
"background-color", "green");
});
</script>
</head>
<body>
<center>
<form action="#">
<h1>Welcome to GeeksforGeeks!.
</h1>
<div>
Text:
<input type="text"
name="text"
disabled="disabled">
<br/>
<br/> Select:
<select>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
</div>
</form>
</center>
</body>
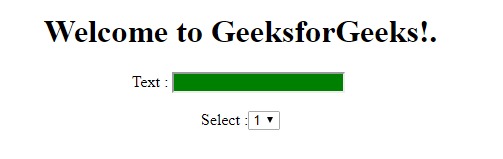
</html>输出:

示例2:
<!DOCTYPE html>
<html>
<head>
<title>:disabled Selector
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$(":disabled").css(
"background-color", "green");
});
</script>
</head>
<body>
<center>
<form action="#">
<h1>Welcome to GeeksforGeeks!.
</h1>
<div>
Text:
<input type="text"
name="text"
value="GeeksforGeeks">
<br/>
<input type="submit"
name="submit"
value="submit"
disabled="disabled">
</div>
</form>
</center>
</body>
</html>输出:

相关用法
- jQuery :not()用法及代码示例
- jQuery :first用法及代码示例
- jQuery :contains()用法及代码示例
- jQuery :odd用法及代码示例
- jQuery :lt()用法及代码示例
- jQuery :gt()用法及代码示例
- jQuery :last用法及代码示例
- jQuery :even用法及代码示例
- jQuery :parent用法及代码示例
- jQuery :only-child用法及代码示例
- jQuery :last-child用法及代码示例
注:本文由纯净天空筛选整理自AdeshSingh1大神的英文原创作品 jQuery | :disabled Selector。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
