:disabled選擇器用於選擇所有禁用的表單元素。
用法:
$(":disabled")
參數:
- :禁用選擇器:它用於選擇支持禁用屬性的HTML元素。即按鈕標簽,輸入標簽,optgroup標簽,選項標簽,選擇標簽和textarea標簽。
示例1:
<!DOCTYPE html>
<html>
<head>
<title>:disabled Selector</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$(":disabled").css(
"background-color", "green");
});
</script>
</head>
<body>
<center>
<form action="#">
<h1>Welcome to GeeksforGeeks!.
</h1>
<div>
Text:
<input type="text"
name="text"
disabled="disabled">
<br/>
<br/> Select:
<select>
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
</select>
</div>
</form>
</center>
</body>
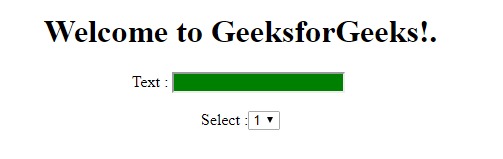
</html>輸出:

示例2:
<!DOCTYPE html>
<html>
<head>
<title>:disabled Selector
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$(":disabled").css(
"background-color", "green");
});
</script>
</head>
<body>
<center>
<form action="#">
<h1>Welcome to GeeksforGeeks!.
</h1>
<div>
Text:
<input type="text"
name="text"
value="GeeksforGeeks">
<br/>
<input type="submit"
name="submit"
value="submit"
disabled="disabled">
</div>
</form>
</center>
</body>
</html>輸出:

相關用法
- jQuery :not()用法及代碼示例
- jQuery :first用法及代碼示例
- jQuery :contains()用法及代碼示例
- jQuery :odd用法及代碼示例
- jQuery :lt()用法及代碼示例
- jQuery :gt()用法及代碼示例
- jQuery :last用法及代碼示例
- jQuery :even用法及代碼示例
- jQuery :parent用法及代碼示例
- jQuery :only-child用法及代碼示例
- jQuery :last-child用法及代碼示例
注:本文由純淨天空篩選整理自AdeshSingh1大神的英文原創作品 jQuery | :disabled Selector。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
