jQuery中的append()方法用于在所选元素的末尾插入一些内容。
用法:
$(selector).append( content, function(index, html) )
参数:此方法接受上述和以下所述的两个参数:
- content:它是必需的参数,用于指定要在所选元素的末尾插入的内容。内容的可能值为HTML元素,jQuery对象和DOM元素。
- function(index, html): 它是可选参数,用于指定将返回要插入的内容的函数。
- index:它用于返回元素的索引位置。
- html:它用于返回所选元素的当前HTML。
范例1:本示例将内容附加在段落和列表的末尾。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery append() Method
</title>
<script src="
https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Script to append content -->
<script>
$(document).ready(function(){
$("#btn1").click(function(){
$("p").append(" <b>Append Geeks</b>.");
});
$("#btn2").click(function(){
$("ol").append("<li>Append Gfg</li>");
});
});
</script>
</head>
<body>
<h1 style="margin-left: 150px;">Geeks</h1>
<p>GeeksforGeeks</p>
<p>Jquery</p>
<ol>
<li>Gfg 1</li>
<li>Gfg 2</li>
<li>Gfg 3</li>
</ol>
<button id="btn1">Append Geeks</button>
<button id="btn2">Append Gfg</button>
</body>
</html>输出:
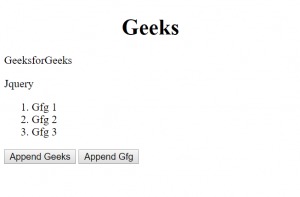
- 在单击按钮之前:

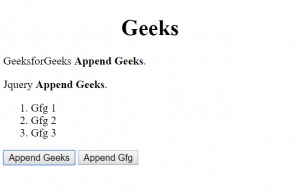
- 单击按钮后:


范例2:本示例将内容添加到段落末尾。
<!DOCTYPE html>
<html>
<head>
<title>
jQuery append() Method
</title>
<script src="
https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- Script to append content -->
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").append(function(n) {
return "<b> Index of Element is "
+ n + ".</b>";
});
});
});
</script>
</head>
<body>
<h1 style="margin-left:150px;">Geeks</h1>
<p>Geeks for Geeks</p>
<p>Jquery_append</p>
<button>
Insertion using Append Method()
</button>
</body>
</html>输出:
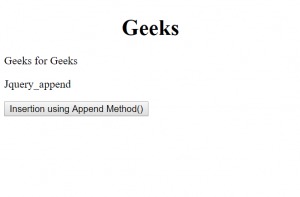
- 在单击按钮之前:

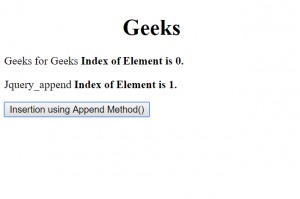
- 单击按钮后:

相关用法
- JQuery add()用法及代码示例
- JQuery die()用法及代码示例
- JQuery css()用法及代码示例
- JQuery before()用法及代码示例
- JQuery is()用法及代码示例
- JQuery off()用法及代码示例
- JQuery get()用法及代码示例
- JQuery param()用法及代码示例
- JQuery attr()用法及代码示例
- JQuery ajaxSuccess()用法及代码示例
- JQuery unload()用法及代码示例
- JQuery ajaxSend()用法及代码示例
- JQuery ajaxSetup()用法及代码示例
- JQuery outerHeight()用法及代码示例
注:本文由纯净天空筛选整理自riarawal99大神的英文原创作品 jQuery | append() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
