jQuery中的attr()方法用于设置或返回所选元素的属性和值。
用法:
- 要返回属性的值:
$(selector).attr(attribute)
- 设置属性和值:
$(selector).attr(attribute, value)
- 要使用函数设置属性和值:
$(selector).attr(attribute, function(index, currentvalue))
- 设置多个属性和值:
$(selector).attr({attribute:value, attribute:value, ...})
参数
- attribute: 此参数用于指定属性的名称
- value: 用于指定属性的值
- function(index, currentvalue):它用于指定一个函数,该函数返回要设置的属性值
- index: 借助此参数接收到的元素的索引位置。
- currentvalue: 它用于接收所选元素的当前属性值。
示例1:
<!DOCTYPE html>
<html>
<head>
<title>jQuery attr() Method
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForGeeks</h1>
<h2> jQuery attr() Method</h2>
<h3 style="color:lightgreen;">
</h3>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190221153831/1132-120x300.png"
alt=""
width="120"
height="300"
class="alignnone size-medium wp-image-915678" />
<br>
<br>
<button>Click</button>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").attr("width", "300");
});
});
</script>
</center>
</body>
</html>输出:
之前单击按钮:

单击按钮后:

示例2:
<!DOCTYPE html>
<html>
<head>
<title>jQuery attr() Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForGeeks</h1>
<h2> jQuery attr() Method</h2>
<h3 style="color:lightgreen;"></h3>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190221153831/1132-120x300.png"
alt=""
width="120"
height="300"
class=
"alignnone size-medium wp-image-915678" />
<br>
<br>
<button>Click</button>
<script>
$(document).ready(function() {
$("button").click(function() {
alert("Image width: " +
$("img").attr("width"));
});
});
</script>
</center>
</body>
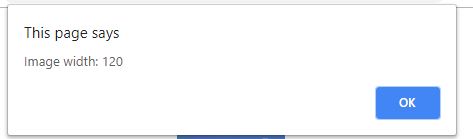
</html>输出:
之前单击按钮:

单击按钮后:

示例3:
<!DOCTYPE html>
<html>
<head>
<title>jQuery attr() Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForGeeks</h1>
<h2> jQuery attr() Method</h2>
<h3 style="color:lightgreen;">
</h3>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190221153831/1132.png"
alt=""
width="120"
height="300"
class=
"alignnone size-medium wp-image-915678" />
<br>
<br>
<button>Click</button>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").attr("width", function(n, v) {
return v - 50;
});
});
});
</script>
</center>
</body>
</html>输出:
之前单击按钮:

单击按钮后:

示例4:
<!DOCTYPE html>
<html>
<head>
<title>jQuery attr() Method
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body>
<center>
<h1 style=
"color:green;">
GeeksForGeeks</h1>
<h2> jQuery attr() Method</h2>
<h3 style="color:lightgreen;"></h3>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190221153831/1132.png"
alt=""
width="120"
height="300"
class=
"alignnone size-medium wp-image-915678" />
<br>
<br>
<button>Click</button>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").attr({
width: "150",
height: "100"
});
});
});
</script>
</center>
</body>
</html>输出:
之前单击按钮:

单击按钮后:

相关用法
- CSS attr()用法及代码示例
- JQuery is()用法及代码示例
- JQuery die()用法及代码示例
- JQuery css()用法及代码示例
- JQuery before()用法及代码示例
- JQuery off()用法及代码示例
- JQuery get()用法及代码示例
- JQuery add()用法及代码示例
- JQuery slideDown()用法及代码示例
- JQuery slideToggle()用法及代码示例
- JQuery append()用法及代码示例
- JQuery param()用法及代码示例
- JQuery live()用法及代码示例
- JQuery not()用法及代码示例
- JQuery unbind()用法及代码示例
注:本文由纯净天空筛选整理自SHUBHAMSINGH10大神的英文原创作品 jQuery | attr() Method。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
