jQuery中的attr()方法用於設置或返回所選元素的屬性和值。
用法:
- 要返回屬性的值:
$(selector).attr(attribute)
- 設置屬性和值:
$(selector).attr(attribute, value)
- 要使用函數設置屬性和值:
$(selector).attr(attribute, function(index, currentvalue))
- 設置多個屬性和值:
$(selector).attr({attribute:value, attribute:value, ...})
參數
- attribute: 此參數用於指定屬性的名稱
- value: 用於指定屬性的值
- function(index, currentvalue):它用於指定一個函數,該函數返回要設置的屬性值
- index: 借助此參數接收到的元素的索引位置。
- currentvalue: 它用於接收所選元素的當前屬性值。
示例1:
<!DOCTYPE html>
<html>
<head>
<title>jQuery attr() Method
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForGeeks</h1>
<h2> jQuery attr() Method</h2>
<h3 style="color:lightgreen;">
</h3>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190221153831/1132-120x300.png"
alt=""
width="120"
height="300"
class="alignnone size-medium wp-image-915678" />
<br>
<br>
<button>Click</button>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").attr("width", "300");
});
});
</script>
</center>
</body>
</html>輸出:
之前單擊按鈕:

單擊按鈕後:

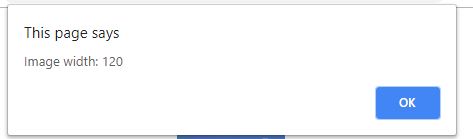
示例2:
<!DOCTYPE html>
<html>
<head>
<title>jQuery attr() Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForGeeks</h1>
<h2> jQuery attr() Method</h2>
<h3 style="color:lightgreen;"></h3>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190221153831/1132-120x300.png"
alt=""
width="120"
height="300"
class=
"alignnone size-medium wp-image-915678" />
<br>
<br>
<button>Click</button>
<script>
$(document).ready(function() {
$("button").click(function() {
alert("Image width: " +
$("img").attr("width"));
});
});
</script>
</center>
</body>
</html>輸出:
之前單擊按鈕:

單擊按鈕後:

示例3:
<!DOCTYPE html>
<html>
<head>
<title>jQuery attr() Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body>
<center>
<h1 style="color:green;">
GeeksForGeeks</h1>
<h2> jQuery attr() Method</h2>
<h3 style="color:lightgreen;">
</h3>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190221153831/1132.png"
alt=""
width="120"
height="300"
class=
"alignnone size-medium wp-image-915678" />
<br>
<br>
<button>Click</button>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").attr("width", function(n, v) {
return v - 50;
});
});
});
</script>
</center>
</body>
</html>輸出:
之前單擊按鈕:

單擊按鈕後:

示例4:
<!DOCTYPE html>
<html>
<head>
<title>jQuery attr() Method
</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
</head>
<body>
<center>
<h1 style=
"color:green;">
GeeksForGeeks</h1>
<h2> jQuery attr() Method</h2>
<h3 style="color:lightgreen;"></h3>
<img src=
"https://media.geeksforgeeks.org/wp-content/uploads/20190221153831/1132.png"
alt=""
width="120"
height="300"
class=
"alignnone size-medium wp-image-915678" />
<br>
<br>
<button>Click</button>
<script>
$(document).ready(function() {
$("button").click(function() {
$("img").attr({
width: "150",
height: "100"
});
});
});
</script>
</center>
</body>
</html>輸出:
之前單擊按鈕:

單擊按鈕後:

相關用法
- CSS attr()用法及代碼示例
- JQuery is()用法及代碼示例
- JQuery die()用法及代碼示例
- JQuery css()用法及代碼示例
- JQuery before()用法及代碼示例
- JQuery off()用法及代碼示例
- JQuery get()用法及代碼示例
- JQuery add()用法及代碼示例
- JQuery slideDown()用法及代碼示例
- JQuery slideToggle()用法及代碼示例
- JQuery append()用法及代碼示例
- JQuery param()用法及代碼示例
- JQuery live()用法及代碼示例
- JQuery not()用法及代碼示例
- JQuery unbind()用法及代碼示例
注:本文由純淨天空篩選整理自SHUBHAMSINGH10大神的英文原創作品 jQuery | attr() Method。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
