not()是jQuery中的內置函數,與filter()方法相反。此函數將返回與特定“id”或“class”所選元素不匹配的所有元素。句法:
$(selector).not(A)
選擇器是不被選擇的選定元素。
參數:它接受參數“A”,該參數可以是指定元素的“id”或“class”。
返回值:這將返回除所選元素之外的所有元素。
代碼1:
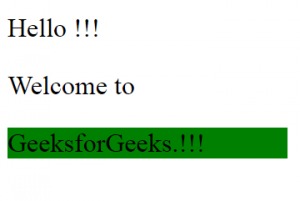
在下麵的代碼中,除“main”類之外的所有段落元素都以綠色突出顯示為背景。
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("p").not(".main").css("background-color", "green");
});
</script>
</head>
<body>
<p class="main">Hello !!!</p>
<p class="main">Welcome to</p>
<p>GeeksforGeeks.!!!</p>
</body>
</html>輸出:

代碼2:
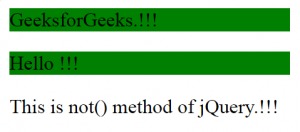
在下麵,所有ID為“main”的段落元素都會以綠色突出顯示。
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("p").filter("#main").css("background-color", "green");
});
</script>
</head>
<body>
<p id="main">GeeksforGeeks.!!!</p>
<p id="main">Hello !!!</p>
<p>This is not() method of jQuery.!!!</p>
</body>
</html>輸出:

相關用法
- JQuery on()用法及代碼示例
- JQuery val()用法及代碼示例
- JQuery after()用法及代碼示例
- JQuery eq()用法及代碼示例
- JQuery has()用法及代碼示例
- JQuery first()用法及代碼示例
- JQuery last()用法及代碼示例
- JQuery one()用法及代碼示例
- JQuery focusin()用法及代碼示例
- JQuery Keydown()用法及代碼示例
- JQuery addBack()用法及代碼示例
- JQuery position()用法及代碼示例
- JQuery mouseenter()用法及代碼示例
- JQuery find()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery | not() method with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
