focusin()是jQuery中的內置方法,用於使焦點集中在所選元素上。
用法:
$(selector).focusin(function);
參數:它接受一個可選參數“function”,該參數將重點放在所選元素上。
返回值:它返回獲得焦點的選定元素。
代碼1:
在下麵的代碼中,傳遞了參數函數。
<html>
<head>
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function() {
$("div").focusin(function() {
$(this).css("background-color", "green");
});
});
</script>
<style>
div {
border: 2px solid black;
width: 50%;
padding: 20px;
}
input {
padding: 5px;
margin: 10px;
}
</style>
</head>
<body>
<!-- click inside the field focusin will take place -->
<div>
Enter name:
<input type="text">
<br>
</div>
</body>
</html>輸出:
在輸入字段內部單擊之後,

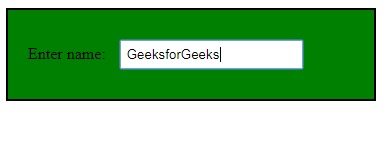
在輸入字段中單擊後,focusin方法將起作用-

代碼2:
在下麵的代碼中,未傳遞任何參數。
<html>
<head>
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function() {
$("#foc").click(function() {
$(this).focusin().css("background-color", "lightgreen");
});
});
</script>
<style>
div {
border: 2px solid black;
width: 50%;
padding: 20px;
}
input {
padding: 5px;
margin: 10px;
}
</style>
</head>
<body>
<!-- click inside the field focusin will take place and
background color becomes change -->
<div>
Enter name:
<input id="foc" type="text">
<br>
</div>
</body>
</html>輸出:
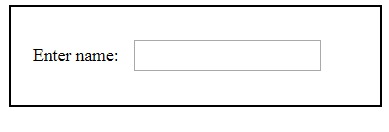
在輸入字段內單擊之前,

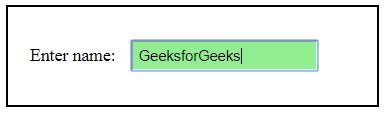
在輸入字段中單擊後,focusin方法將起作用-

相關用法
- JQuery val()用法及代碼示例
- JQuery after()用法及代碼示例
- JQuery on()用法及代碼示例
- JQuery last()用法及代碼示例
- JQuery has()用法及代碼示例
- JQuery eq()用法及代碼示例
- JQuery one()用法及代碼示例
- JQuery first()用法及代碼示例
- JQuery slideUp()用法及代碼示例
- JQuery size()用法及代碼示例
- JQuery serializeArray()用法及代碼示例
- JQuery mousemove()用法及代碼示例
- JQuery prop()用法及代碼示例
- JQuery slice()用法及代碼示例
- JQuery serialize()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery | focusin() with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
