serializeArray()是jQuery中的內置方法,用於創建對象的JavaScript數組,這些數組準備好被編碼為JSON字符串。它對表單和/或表單控件的jQuery集合進行操作。控件可以有幾種類型。 JSON字符串是文本,可以將任何JavaScript對象轉換為JSON,然後將JSON發送到服務器。
用法:
$(selector).serializeArray()
參數:它不接受任何參數。
返回值:它返回一串對象。
jQuery代碼顯示serializeArray()方法的用法方式:
<html>
<head>
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function() {
$("button").click(function() {
var x = $("form").serializeArray();
$.each(x, function(i, field) {
$("#d").append(field.name + ":" + field.value + ":::");
});
});
});
</script>
<style>
#d1 {
width: 300px;
height: 100px;
padding: 20px;
border: 2px solid green;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div id="d1">
<form action="">
Site name:
<input type="text" name="SiteName" value="GeeksforGeeks">
<br>
<br> Contributor name:
<input type="text" name="ContributorName" value="KundanJha">
<br>
</form>
<!-- click on this button -->
<button>Click here!</button>
</div>
<div id="d"></div>
</body>
</html>輸出:
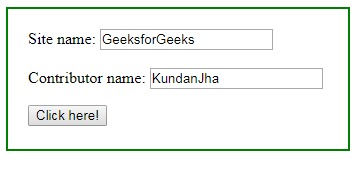
在點擊“點擊這裏!”按鈕之前,

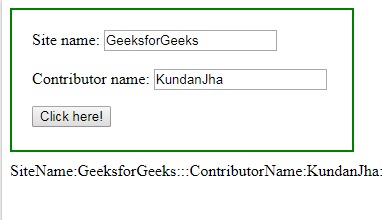
單擊“單擊此處!”按鈕後,

相關用法
- JQuery val()用法及代碼示例
- JQuery has()用法及代碼示例
- JQuery last()用法及代碼示例
- JQuery on()用法及代碼示例
- JQuery after()用法及代碼示例
- JQuery eq()用法及代碼示例
- JQuery first()用法及代碼示例
- JQuery one()用法及代碼示例
- JQuery slice()用法及代碼示例
- JQuery size()用法及代碼示例
- JQuery prop()用法及代碼示例
- JQuery slideUp()用法及代碼示例
- JQuery mousemove()用法及代碼示例
- JQuery removeAttr()用法及代碼示例
- JQuery scrollTop()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery | serializeArray() with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
