removeAttr()方法是jQuery中的內置方法,用於從所選元素中刪除一個或多個屬性。
用法:
$(selector).removeAttr(attribute)
參數:此函數接受強製的單個參數屬性。它用於指定要刪除的一個或多個屬性。可以使用空格運算符來分隔幾個屬性。
返回值:此方法返回具有removeed屬性的選定元素。
下麵的示例說明了jQuery中的removeAttr()方法:
例:
<!DOCTYPE html>
<html>
<head>
<title>The removeAttr Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").removeAttr("style");
});
});
</script>
<style>
div {
width: 300px;
min-height: 150px;
border: 2px solid green;
padding: 20px;
text-align:center;
}
</style>
</head>
<body>
<div>
<!-- click on the any of the paragraph
and see the change -->
<p style="font-size:35px;font-weight:bold;
color:green;">Welcome to</p>
<p style="font-size:35px;font-weight:bold;
color:green;">GeeksforGeeks!.</p>
<button>Click Here!</button>
</div>
</body>
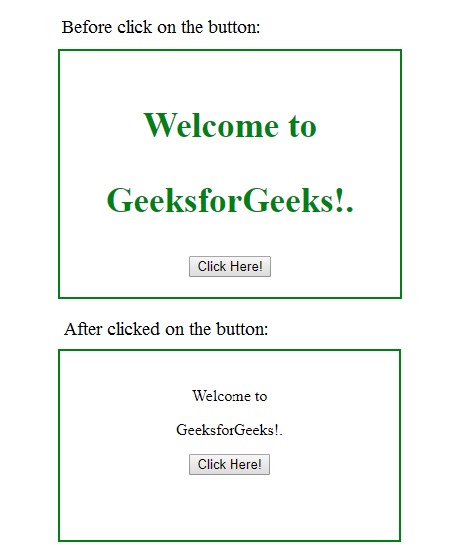
</html>輸出:

相關用法
- JQuery on()用法及代碼示例
- JQuery last()用法及代碼示例
- JQuery val()用法及代碼示例
- JQuery has()用法及代碼示例
- JQuery first()用法及代碼示例
- JQuery one()用法及代碼示例
- JQuery eq()用法及代碼示例
- JQuery after()用法及代碼示例
- JQuery size()用法及代碼示例
- JQuery serializeArray()用法及代碼示例
- JQuery slice()用法及代碼示例
- JQuery mousemove()用法及代碼示例
- JQuery slideUp()用法及代碼示例
- JQuery prop()用法及代碼示例
- JQuery removeProp()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery | removeAttr() with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
