removeProp()方法是jQuery中的內置方法,用於刪除由prop()方法設置的屬性。 prop()方法用於將屬性添加到所選元素。
用法:
$(selector).removeProp(property)
參數:此方法接受強製的單個參數屬性。它用於指定需要刪除的屬性的名稱。
返回值:此方法返回已刪除指定屬性的選定元素。
下麵的示例說明了jQuery中的removeProp()方法:
例:
<!DOCTYPE html>
<html>
<head>
<title>The removeProp Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function() {
$("button").click(function() {
var $GFG = $("div");
$GFG.prop("color", "green");
$GFG.append("The value of color: "
+ $GFG.prop("color"));
$GFG.removeProp("color");
$GFG.append("<br>The value of color after removeProp: "
+ $GFG.prop("color") + "<br>");
});
});
</script>
<style>
div {
width: 400px;
min-height: 60px;
padding: 15px;
border: 2px solid green;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div></div>
<!-- click on this button -->
<button>Click Here!</button>
<br>
<br>
</body>
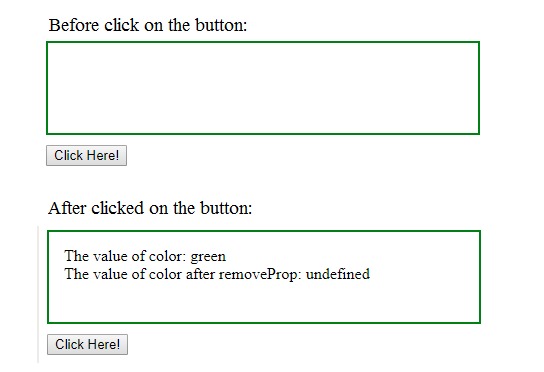
</html>輸出:

相關用法
- JQuery val()用法及代碼示例
- JQuery on()用法及代碼示例
- JQuery last()用法及代碼示例
- JQuery has()用法及代碼示例
- JQuery first()用法及代碼示例
- JQuery eq()用法及代碼示例
- JQuery after()用法及代碼示例
- JQuery one()用法及代碼示例
- JQuery slice()用法及代碼示例
- JQuery size()用法及代碼示例
- JQuery serializeArray()用法及代碼示例
- JQuery mousemove()用法及代碼示例
- JQuery slideUp()用法及代碼示例
- JQuery prop()用法及代碼示例
- JQuery removeAttr()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery | removeProp() with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
