one()方法是jQuery中的內置方法,它為所選元素附加一個或多個事件處理程序。這也附加了事件發生時要運行的函數。此方法命名為one,因為任何附加到此方法的事件處理程序都將僅運行一次。
用法:
$(selector).one(event, data, function)
參數:此方法接受上述和以下所述的三個參數:
- event:它是必填參數。它用於指定一個或多個附加到元素的事件。如果給出多個事件,則使用空格將它們分開。
- data:它是可選參數。它用於指定要傳遞給該函數的其他數據。
- function:它是必填參數。它用於指定事件發生時要運行的函數。
返回值:此方法返回具有指定事件處理程序的選定元素。
程序:
<!DOCTYPE html>
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
// jQuery code to show the working of this method
$(document).ready(function() {
$("p").one("click", function() {
$(this).animate({
fontSize: "+=14px"
});
});
});
</script>
<style>
.para {
margin: auto;
width: 80%;
border: 3px solid green;
padding: 10px;
text-align:justify;
}
.gfg {
font-size:40px;
color:green;
font-weight:bold;
text-align:center;
}
.geeks {
font-size:17px;
text-align:center;
}
</style>
</head>
<body>
<div class = "para">
<div class = "gfg">GeeksforGeeks</div>
<div class = "geeks">A computer science portal for geeks</div>
<p>Prepare for the Recruitment drive of product based
companies like Microsoft, Amazon, Adobe etc with a free
online placement preparation course. The course focuses
on various MCQ's & Coding question likely to be asked
in the interviews & make your upcoming placement season
efficient and successful.</p>
<p>An extensive Online Test Series for GATE 2019 to boost
the preparation for GATE 2019 aspirants. Test series is
designed considering the pattern of previous years GATE
papers and ensures to resemble with the standard of GATE.
This Test Series will help the aspirants track and improve
the preparation through questions of various difficulty
levels. </p>
</div>
</body>
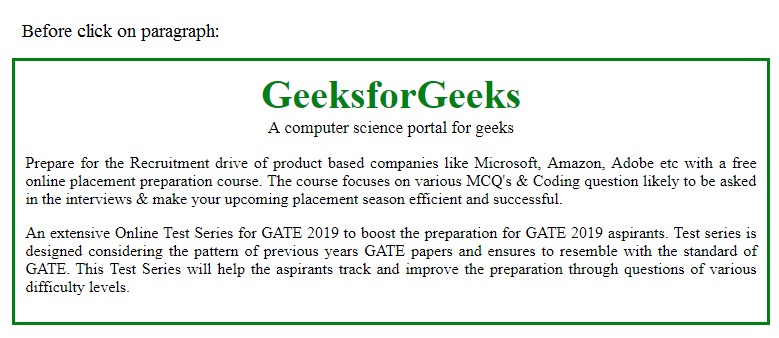
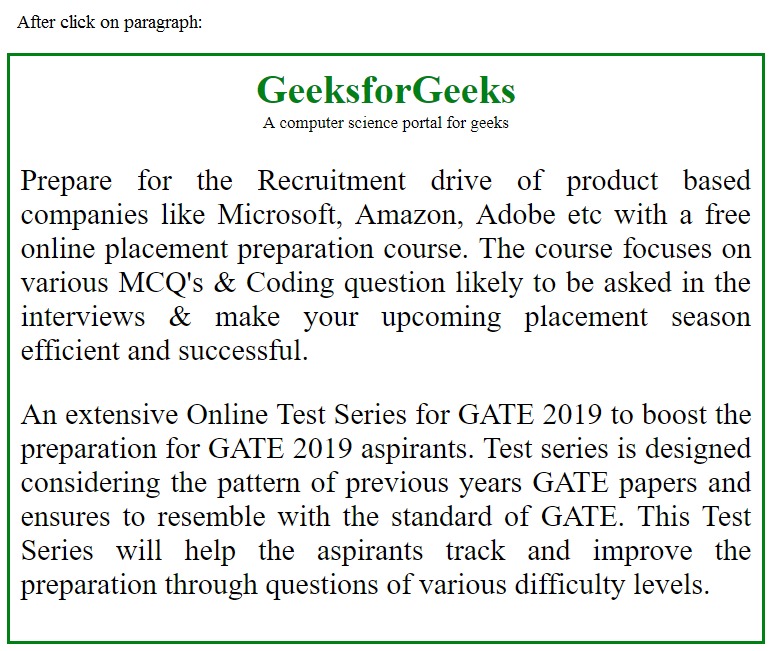
</html>輸出:


相關用法
- JQuery last()用法及代碼示例
- JQuery first()用法及代碼示例
- JQuery has()用法及代碼示例
- JQuery val()用法及代碼示例
- JQuery after()用法及代碼示例
- JQuery on()用法及代碼示例
- JQuery eq()用法及代碼示例
- JQuery slideUp()用法及代碼示例
- JQuery serializeArray()用法及代碼示例
- JQuery size()用法及代碼示例
- JQuery mousemove()用法及代碼示例
- JQuery prop()用法及代碼示例
- JQuery slice()用法及代碼示例
- JQuery removeAttr()用法及代碼示例
- JQuery scrollTop()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery | one() with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
