first()是jQuery中的內置函數,用於從指定的元素中選擇第一個元素。
用法:
$(selector).first()
選擇器是所有元素的主要類。
參數:它不接受任何參數。
返回值:它返回所選元素中的第一個元素。
代碼1:
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("div").first().css("background-color",
"lightgreen");
});
</script>
</head>
<body>
<h1>Welcome to GeeksforGeeks !!!</h1>
<div style="border: 1px solid green;">
<p>This is the first statement.</p>
</div>
<br>
<div style="border: 1px solid green;">
<p>This is the second statement.</p>
</div>
<br>
<div style="border: 1px solid green;">
<p>This is the third statement.</p>
</div>
<br>
</body>
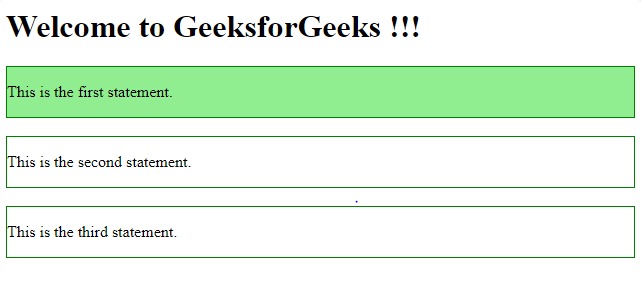
</html>在上麵的代碼中,第一個“div”元素的背景顏色被更改。
輸出:

在這裏,您還可以通過選擇所選元素的“id”或“class”進行選擇。
代碼2:
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$(".main").first().css("background-color",
"lightgreen");
});
</script>
</head>
<body>
<h1>Welcome to GeeksforGeeks !!!</h1>
<div style="border: 1px solid green;">
<p>This is the first statement.</p>
</div>
<br>
<div class="main" style="border: 1px solid green;">
<p>This is second statement.</p>
</div>
<br>
<div class="main" style="border: 1px solid green;">
<p>This is the third statement.</p>
</div>
<br>
</body>
</html>在上麵的代碼中,第一個“main”類的元素被突出顯示。
輸出:

相關用法
- JQuery last()用法及代碼示例
- JQuery val()用法及代碼示例
- JQuery on()用法及代碼示例
- JQuery one()用法及代碼示例
- JQuery has()用法及代碼示例
- JQuery after()用法及代碼示例
- JQuery eq()用法及代碼示例
- JQuery delay()用法及代碼示例
- JQuery clearQueue()用法及代碼示例
- JQuery hover()用法及代碼示例
- JQuery andSelf( )用法及代碼示例
- JQuery nextUntil()用法及代碼示例
- JQuery animate()用法及代碼示例
- JQuery data()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery | first() with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
