data()是jQuery中的內置方法,用於附加數據或獲取所選元素的數據。
用法:
$(selector).data(para1);
參數:它接受可選參數“para1”,該參數指定要為所選元素檢索的數據的名稱。
返回值:它返回所選元素的檢索數據。
代碼1:
在下麵的代碼中,數據將附加到所選元素。
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<style>
div {
display: block;
width: 500px;
font-size: 37px;
padding: 50px;
background-color: lightgrey;
}
span {
color: green;
}
</style>
</head>
<body>
<div>
Welcome to
<span></span>for<span></span>!
</div>
<script>
<!-- jQuery code to perform data method -->
$("div").data("test", {
first: "Geeks",
last: "Geeks !"
});
$("span:first").text($("div").data("test").first);
$("span:last").text($("div").data("test").last);
</script>
</body>
</html>輸出:

代碼2:
在下麵的代碼中,正在使用按鈕從“div”元素附加和檢索數據。
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
<!--Here data is attaching to the div element -->
$("#b1").click(function() {
$("div").data("g", "GeeksforGeeks !!!");
});
<!-- Here data is retriving from the div elemment -->
$("#b2").click(function() {
alert($("div").data("g"));
});
});
</script>
<style>
#b1,
#b2 {
padding: 10px;
margin: 5px;
}
</style>
</head>
<body>
<!-- This button will attach data to the div element -->
<button id="b1">This will attach data to div
element</button>
<br>
<!-- This button retrieve the attached data
from the div element -->
<button id="b2">This will retrieve the attached data
to div element</button>
<div></div>
</body>
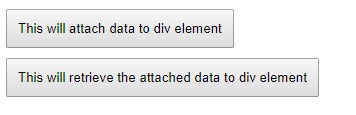
</html>輸出:
在點擊運行按鈕後,

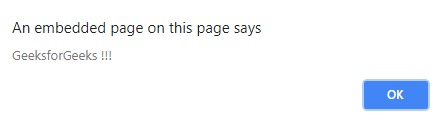
在點擊“將把數據附加到div元素的按鈕”按鈕後,隻需單擊“將把數據附加到div元素的按鈕”按鈕,

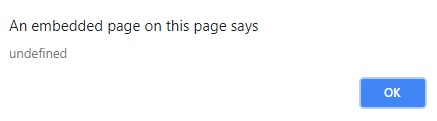
點擊“將檢索到div元素的附加數據”按鈕後,無需點擊“將檢索到的div數據附加到div元素”按鈕,

相關用法
- JQuery event.data用法及代碼示例
- JQuery val()用法及代碼示例
- JQuery one()用法及代碼示例
- JQuery after()用法及代碼示例
- JQuery on()用法及代碼示例
- JQuery last()用法及代碼示例
- JQuery first()用法及代碼示例
- JQuery has()用法及代碼示例
- JQuery eq()用法及代碼示例
- JQuery keyup()用法及代碼示例
- JQuery mouseenter()用法及代碼示例
- JQuery removeClass()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery | data() with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
