data()是jQuery中的内置方法,用于附加数据或获取所选元素的数据。
用法:
$(selector).data(para1);
参数:它接受可选参数“para1”,该参数指定要为所选元素检索的数据的名称。
返回值:它返回所选元素的检索数据。
代码1:
在下面的代码中,数据将附加到所选元素。
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<style>
div {
display: block;
width: 500px;
font-size: 37px;
padding: 50px;
background-color: lightgrey;
}
span {
color: green;
}
</style>
</head>
<body>
<div>
Welcome to
<span></span>for<span></span>!
</div>
<script>
<!-- jQuery code to perform data method -->
$("div").data("test", {
first: "Geeks",
last: "Geeks !"
});
$("span:first").text($("div").data("test").first);
$("span:last").text($("div").data("test").last);
</script>
</body>
</html>输出:

代码2:
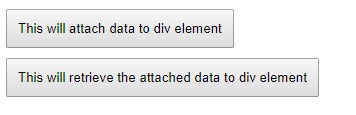
在下面的代码中,正在使用按钮从“div”元素附加和检索数据。
<html>
<head>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
<!--Here data is attaching to the div element -->
$("#b1").click(function() {
$("div").data("g", "GeeksforGeeks !!!");
});
<!-- Here data is retriving from the div elemment -->
$("#b2").click(function() {
alert($("div").data("g"));
});
});
</script>
<style>
#b1,
#b2 {
padding: 10px;
margin: 5px;
}
</style>
</head>
<body>
<!-- This button will attach data to the div element -->
<button id="b1">This will attach data to div
element</button>
<br>
<!-- This button retrieve the attached data
from the div element -->
<button id="b2">This will retrieve the attached data
to div element</button>
<div></div>
</body>
</html>输出:
在点击运行按钮后,

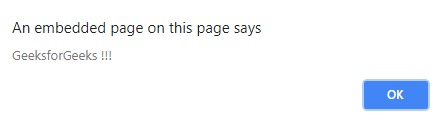
在点击“将把数据附加到div元素的按钮”按钮后,只需单击“将把数据附加到div元素的按钮”按钮,

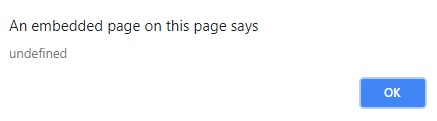
点击“将检索到div元素的附加数据”按钮后,无需点击“将检索到的div数据附加到div元素”按钮,

相关用法
- JQuery event.data用法及代码示例
- JQuery val()用法及代码示例
- JQuery one()用法及代码示例
- JQuery after()用法及代码示例
- JQuery on()用法及代码示例
- JQuery last()用法及代码示例
- JQuery first()用法及代码示例
- JQuery has()用法及代码示例
- JQuery eq()用法及代码示例
- JQuery keyup()用法及代码示例
- JQuery mouseenter()用法及代码示例
- JQuery removeClass()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery | data() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
