val()方法是jQuery中的内置方法,用于返回或设置所选元素的attribute值。此方法适用于HTML表单元素。
用法:下面提供了三种使用此方法的方法:
-
$(selector).val()
参数:此方法不接受任何参数。
-
$(selector).val(value)
参数:此方法接受强制的单个参数值。用于指定属性的值。
-
$(selector).val(function(index,current_value))
参数:该方法接受可选的单参数函数。它包含元素的索引位置和所选元素的当前值属性。
返回值:此方法返回通过val()方法进行指定更改的所选元素。
以下示例说明了jQuery中的val()方法:
示例1:
<!DOCTYPE html>
<html>
<head>
<title>The val Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function() {
$("button").click(function() {
$("input:text").val("GeeksforGeeks!");
$("input:text").css("color", "green");
$("input:text").css("font-size", "40px");
$("input:text").css("font-weight", "bold");
$("input:text").css("font-family", "times new roman");
});
});
</script>
<style>
div {
background-color: lightgreen;
padding: 20px;
width: 41%;
min-height: 150px;
border: 2px solid green;
}
input {
border: 2px solid green;
padding-left: 15px;
width: 350px;
height: 80px;
}
</style>
</head>
<body>
<div>
<p>
<input type="text" name="user">
</p>
<!-- click on this paragraph and see the change -->
<button>Click Here!</button>
</div>
</body>
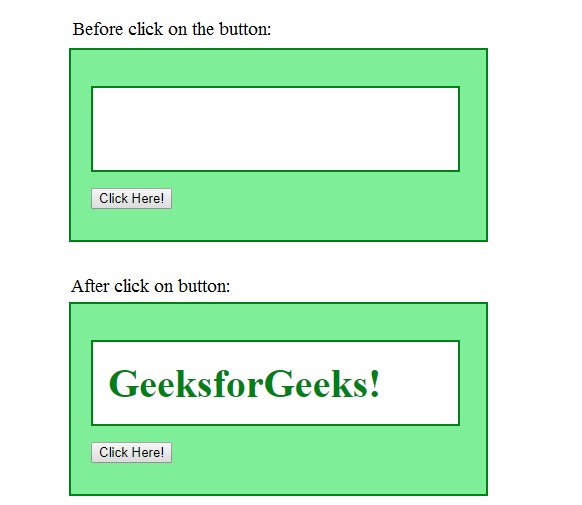
</html>输出:

示例2:此方法采用两个值,第一个用于索引位置,第二个用于属性值。无需传递索引位置,该函数将自动设置为null(n = 0),并且“c”指定输入字段的当前值。
<!DOCTYPE html>
<html>
<head>
<title>The val Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function() {
$("button").click(function() {
$("input:text").val(function(n, c) {
return c + " GeeksforGeeks!";
});
});
});
</script>
<style>
div {
background-color: lightgreen;
padding: 20px;
width: 300px;
height: 80px;
border: 2px solid green;
}
input {
border: 2px solid green;
padding-left: 15px;
width: 220px;
font-weight: bold;
height: 30px;
}
</style>
</head>
<body>
<div>
<p>
<input type="text" name="user" value="Welcome To">
</p>
<!-- click on this paragraph and see the change -->
<button>Click Here!</button>
</div>
</body>
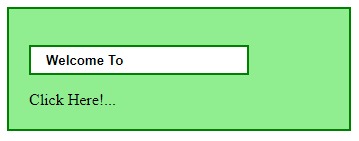
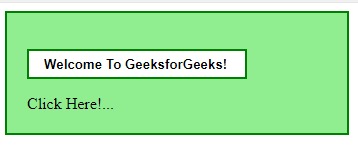
</html>输出:
在单击按钮之前:

单击按钮后:

相关用法
- JQuery last()用法及代码示例
- JQuery first()用法及代码示例
- JQuery has()用法及代码示例
- JQuery after()用法及代码示例
- JQuery on()用法及代码示例
- JQuery one()用法及代码示例
- JQuery eq()用法及代码示例
- JQuery slideUp()用法及代码示例
- JQuery serializeArray()用法及代码示例
- JQuery size()用法及代码示例
- JQuery mousemove()用法及代码示例
- JQuery prop()用法及代码示例
- JQuery slice()用法及代码示例
- JQuery removeAttr()用法及代码示例
- JQuery scrollTop()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery | val() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
