slice()是jQuery中的一种内置方法,用于根据其索引选择元素的子集。子集是可能是大集合一部分的集合。
用法:
$(selector).slice(para1, para2)
参数:它接受下面指定的两个参数:
- para1:它指定从何处开始选择元素。
- para2:它是可选的,它指定在何处停止元素的选择。
返回值:它返回所选元素的子集。
jQuery代码显示slice()方法的用法方式:
<html>
<head>
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function() {
$("p").slice(1, 4).css("background-color", "lightgreen");
});
</script>
<style>
body {
width: 500px;
height: 200px;
padding: 20px;
border: 2px solid green;
}
</style>
</head>
<body>
<h1>Welcome to GeeksforGeeks !</h1>
<p>This is at index 0.</p>
<p>This is at index 1.</p>
<p>This is at index 2.</p>
<p>Tnhis is at index 3.</p>
</body>
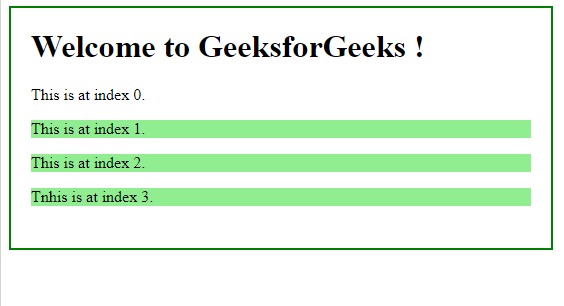
</html>输出:
在此代码中,从索引1到3的所有段落元素都将突出显示。

相关用法
- JQuery after()用法及代码示例
- JQuery first()用法及代码示例
- JQuery last()用法及代码示例
- JQuery one()用法及代码示例
- JQuery on()用法及代码示例
- JQuery has()用法及代码示例
- JQuery val()用法及代码示例
- JQuery eq()用法及代码示例
- JQuery contents()用法及代码示例
- JQuery hasClass()用法及代码示例
- JQuery detach()用法及代码示例
- JQuery prevUntil()用法及代码示例
- JQuery focus()用法及代码示例
- JQuery index()用法及代码示例
- JQuery click()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery | slice() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
