has()是jQuery中的内置方法,用于查找指定元素列表中的所有元素。
用法:
$(selector).has(element)
参数:它接受参数表达式或元素以将元素与之匹配。
返回值:它返回与指定选择器匹配的所有元素,其中包含一个或多个元素。
代码1:
<html>
<head>
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function() {
$("p").has("span").css("background-color", "lightgreen", "bold");
});
</script>
<style>
body {
width: 50%;
height: 100px;
border: 2px solid green;
padding: 15px;
font-size: 19px;
}
</style>
</head>
<body>
<p>Geeks <span>for</span> Geeks !</p>
<p>I am a <span>content</span> writer.</p>
<p>This is a normal paragrap .</p>
</body>
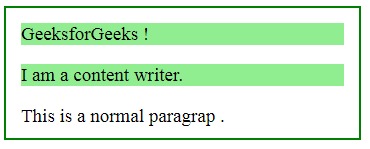
</html>输出:
包含“span”元素的所有“p”元素都将突出显示。

相关用法
- JQuery last()用法及代码示例
- JQuery first()用法及代码示例
- JQuery val()用法及代码示例
- JQuery after()用法及代码示例
- JQuery on()用法及代码示例
- JQuery one()用法及代码示例
- JQuery eq()用法及代码示例
- JQuery slideUp()用法及代码示例
- JQuery serializeArray()用法及代码示例
- JQuery size()用法及代码示例
- JQuery mousemove()用法及代码示例
- JQuery prop()用法及代码示例
- JQuery slice()用法及代码示例
- JQuery removeAttr()用法及代码示例
- JQuery scrollTop()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery | has() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
