removeAttr()方法是jQuery中的内置方法,用于从所选元素中删除一个或多个属性。
用法:
$(selector).removeAttr(attribute)
参数:此函数接受强制的单个参数属性。它用于指定要删除的一个或多个属性。可以使用空格运算符来分隔几个属性。
返回值:此方法返回具有removeed属性的选定元素。
下面的示例说明了jQuery中的removeAttr()方法:
例:
<!DOCTYPE html>
<html>
<head>
<title>The removeAttr Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function() {
$("button").click(function() {
$("p").removeAttr("style");
});
});
</script>
<style>
div {
width: 300px;
min-height: 150px;
border: 2px solid green;
padding: 20px;
text-align:center;
}
</style>
</head>
<body>
<div>
<!-- click on the any of the paragraph
and see the change -->
<p style="font-size:35px;font-weight:bold;
color:green;">Welcome to</p>
<p style="font-size:35px;font-weight:bold;
color:green;">GeeksforGeeks!.</p>
<button>Click Here!</button>
</div>
</body>
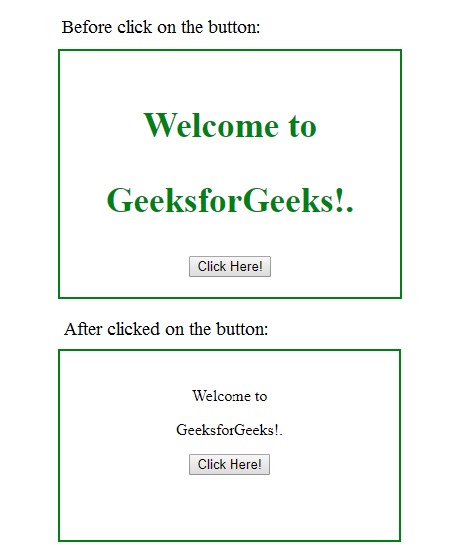
</html>输出:

相关用法
- JQuery on()用法及代码示例
- JQuery last()用法及代码示例
- JQuery val()用法及代码示例
- JQuery has()用法及代码示例
- JQuery first()用法及代码示例
- JQuery one()用法及代码示例
- JQuery eq()用法及代码示例
- JQuery after()用法及代码示例
- JQuery size()用法及代码示例
- JQuery serializeArray()用法及代码示例
- JQuery slice()用法及代码示例
- JQuery mousemove()用法及代码示例
- JQuery slideUp()用法及代码示例
- JQuery prop()用法及代码示例
- JQuery removeProp()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery | removeAttr() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
