after()是jQuery中的内置函数,用于插入内容,该内容由参数为匹配元素集中的每个选定元素指定。
用法:
$(selector).after(A);
参数:它接受参数“A”,该参数可以是传递给方法的内容或函数。
返回值:它返回带有修改的所选元素。
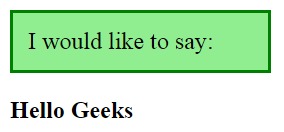
代码1:
在下面的代码中,Element传递给将在所选元素之后添加的方法。
<html>
<head>
<meta charset="utf-8">
<style>
p {
background: lightgreen;
display: block;
width: 150px;
padding: 10px;
border: 2px solid green;
}
</style>
<script src="https://code.jquery.com/jquery-1.10.2.js">
</script>
</head>
<body>
<p>I would like to say: </p>
<script>
$("p").after("<b><h2>Hello Geeks</h2></b>");
</script>
</body>
</html>输出:

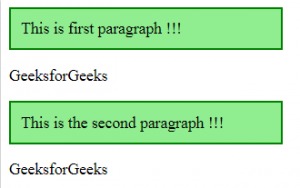
代码2:
在下面的代码中,将函数传递给将在所选元素之后起作用的方法。
<html>
<head>
<meta charset="utf-8">
<style>
p {
background: lightgreen;
width: 250px;
padding: 10px;
border: 2px solid green;
}
</style>
<script src="https://code.jquery.com/jquery-1.10.2.js">
</script>
</head>
<body>
<p>This is first paragraph !!!</p>
<p>This is the second paragraph !!! </p>
<script>
$("p").after(function() {
return "<div>" + "GeeksforGeeks" + "</div>";
});
</script>
</body>
</html>输出:

相关用法
- JQuery last()用法及代码示例
- JQuery first()用法及代码示例
- JQuery has()用法及代码示例
- JQuery val()用法及代码示例
- JQuery on()用法及代码示例
- JQuery one()用法及代码示例
- JQuery eq()用法及代码示例
- JQuery slideUp()用法及代码示例
- JQuery serializeArray()用法及代码示例
- JQuery size()用法及代码示例
- JQuery mousemove()用法及代码示例
- JQuery prop()用法及代码示例
- JQuery slice()用法及代码示例
- JQuery removeAttr()用法及代码示例
- JQuery scrollTop()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery | after() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
