serializeArray()是jQuery中的内置方法,用于创建对象的JavaScript数组,这些数组准备好被编码为JSON字符串。它对表单和/或表单控件的jQuery集合进行操作。控件可以有几种类型。 JSON字符串是文本,可以将任何JavaScript对象转换为JSON,然后将JSON发送到服务器。
用法:
$(selector).serializeArray()
参数:它不接受任何参数。
返回值:它返回一串对象。
jQuery代码显示serializeArray()方法的用法方式:
<html>
<head>
<script
src="https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function() {
$("button").click(function() {
var x = $("form").serializeArray();
$.each(x, function(i, field) {
$("#d").append(field.name + ":" + field.value + ":::");
});
});
});
</script>
<style>
#d1 {
width: 300px;
height: 100px;
padding: 20px;
border: 2px solid green;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div id="d1">
<form action="">
Site name:
<input type="text" name="SiteName" value="GeeksforGeeks">
<br>
<br> Contributor name:
<input type="text" name="ContributorName" value="KundanJha">
<br>
</form>
<!-- click on this button -->
<button>Click here!</button>
</div>
<div id="d"></div>
</body>
</html>输出:
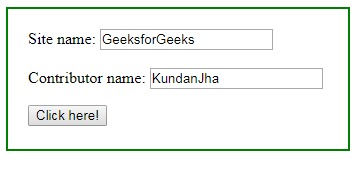
在点击“点击这里!”按钮之前,

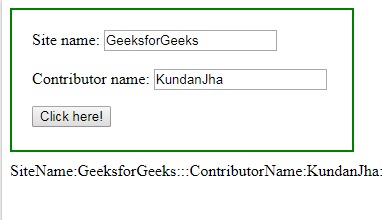
单击“单击此处!”按钮后,

相关用法
- JQuery val()用法及代码示例
- JQuery has()用法及代码示例
- JQuery last()用法及代码示例
- JQuery on()用法及代码示例
- JQuery after()用法及代码示例
- JQuery eq()用法及代码示例
- JQuery first()用法及代码示例
- JQuery one()用法及代码示例
- JQuery slice()用法及代码示例
- JQuery size()用法及代码示例
- JQuery prop()用法及代码示例
- JQuery slideUp()用法及代码示例
- JQuery mousemove()用法及代码示例
- JQuery removeAttr()用法及代码示例
- JQuery scrollTop()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery | serializeArray() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
