last()函数是jQuery中的内置函数,用于查找指定元素的最后一个元素。
用法:
$(selector).last()
选择器是选定的元素。
参数:它不接受任何参数。
返回值:它返回所选元素中的最后一个元素。
代码1:
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").last().css("background-color", "lightgreen");
});
</script>
</head>
<body>
<h1>Welcome to GeeksforGeeks !!!</h1>
<p style="padding:5px; border:1 px solid green">
This is the First.</p>
<p style="padding:5px; border:1 px solid green">
This is the Second.</p>
<p style="padding:5px; border:1 px solid green">
This is the Third.</p>
<br>
</body>
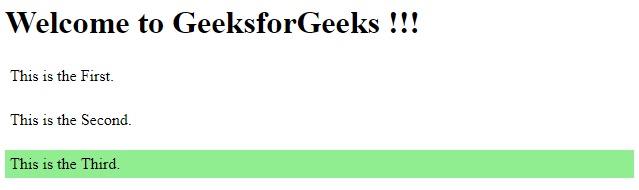
</html>在此代码中,最后一个“p”元素的背景色被更改。
输出:

代码2:
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$(".main").last().css("background-color", "lightgreen");
});
</script>
</head>
<body>
<h1>Welcome to GeeksforGeeks !!!</h1>
<div class="main" style="border: 1px solid green;">
<p>This is the First.</p>
</div>
<br>
<div class="main" style="border: 1px solid green;">
<p>This is the Second.</p>
</div>
<br>
<div style="border: 1px solid green;">
<p>This is the Third.</p>
</div>
<br>
</body>
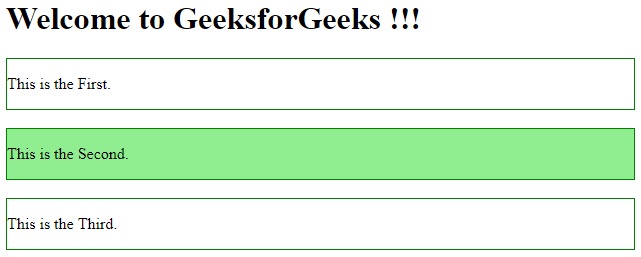
</html>在上面的示例中,类“main”的最后一个元素突出显示。
输出:

相关用法
- JQuery on()用法及代码示例
- JQuery val()用法及代码示例
- JQuery eq()用法及代码示例
- JQuery has()用法及代码示例
- JQuery first()用法及代码示例
- JQuery after()用法及代码示例
- JQuery one()用法及代码示例
- JQuery queue()用法及代码示例
- JQuery stop()用法及代码示例
- JQuery animate()用法及代码示例
- JQuery andSelf( )用法及代码示例
- JQuery clearQueue()用法及代码示例
- JQuery offset()用法及代码示例
- JQuery children()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery | last() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
