queue()方法是jQuery中的内置方法,用于显示要在所选元素上执行的函数队列。在队列中,一个或多个函数等待运行。
- queue()方法可以与dequeue()方法一起使用。
- 一个元素可能有几个队列。通常,只有一个默认的jQuery队列。
用法:
$(selector).queue(queue_name)
参数:此方法接受可选的单个参数queue_name。用于设置队列名称。
下面的示例说明了jQuery中的queue()方法:
例:
<!DOCTYPE html>
<html>
<head>
<title>The queue Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function() {
$("p").click(function() {
var div = $("div");
div.animate({
left: "+=200"
}, 2000);
div.animate({
height: 200
}, "slow");
div.animate({
width: 150
}, "slow");
div.animate({
height: 100
}, "slow");
div.animate({
width: 60
}, "slow");
div.animate({
left: "-=200",
top: "+=100"
}, 2000);
$("span").text(div.queue().length);
});
});
</script>
<style>
div {
width: 50px;
height: 50px;
position: absolute;
left: 35px;
margin-top: 10px;
background-color: green;
}
body {
width: 500px;
height: 250px;
border: 2px solid green;
padding: 20px;
}
</style>
</head>
<body>
<p>The queue length is: <span></span></p>
<!-- click on above paragraph to show the
number of times animation method works -->
<div></div>
</body>
</html>输出:
在单击段落元素之前:

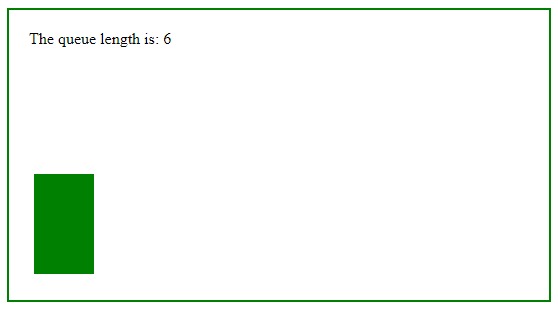
单击段落元素后:

相关用法
- JQuery on()用法及代码示例
- JQuery has()用法及代码示例
- JQuery after()用法及代码示例
- JQuery val()用法及代码示例
- JQuery first()用法及代码示例
- JQuery eq()用法及代码示例
- JQuery one()用法及代码示例
- JQuery last()用法及代码示例
- JQuery removeAttr()用法及代码示例
- JQuery scrollTop()用法及代码示例
- JQuery scrollLeft()用法及代码示例
- JQuery scroll()用法及代码示例
- JQuery select()用法及代码示例
- JQuery serialize()用法及代码示例
- JQuery resize()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery | queue() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
