select()方法是jQuery中的一种内置方法,当在文本区域或文本字段中选择(或标记)某些字母或单词时使用。
用法:
$(selector).select(function);
参数:该方法接受可选的单参数函数。函数参数将在选择方法调用之后运行。
返回值:选择某些内容时,此方法返回通知。
下面的示例说明了jQuery中的select()方法:
例:
<!DOCTYPE html>
<html>
<head>
<title>Select Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- JQuery code to show the working of this method -->
<script>
$(document).ready(function() {
$("input").select(function() {
alert("Something was selected");
});
});
</script>
<style>
div {
width: 250px;
height: 40px;
padding: 20px;
border: 2px solid green;
}
</style>
</head>
<body>
<div>
<!-- select any thing from inside this field -->
<input type="text" value="GeeksforGeeks!">
</div>
</body>
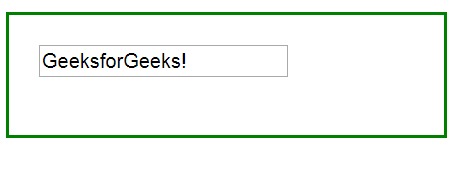
</html>输出:
在选择任何东西之前!

选择一些字母或单词后!

注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery | select() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
