serialize()方法是jQuery中的一种内置方法,用于以标准的URL编码表示法创建文本字符串。此方法可以作用于已选择单个表单控件(例如输入,文本区域等)的jQuery对象。
用法:
$(selector).serialize()
参数:此方法不包含任何参数。
返回值:此方法返回所选元素的对象字符串。
下面的示例说明了jQuery中的serialize()方法:
例:
<!DOCTYPE html>
<html>
<head>
<title>serialize Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function() {
$("button").click(function() {
$("#d").text($("form").serialize());
});
});
</script>
<style>
#d1 {
width: 300px;
height: 100px;
padding: 20px;
border: 2px solid green;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div id="d1">
<form action="">
Site Name:
<input type="text" name="SiteName" value="GeeksforGeeks">
<br>
<br> Contributor name:
<input type="text" name="ContributorName" value="geeks">
<br>
</form>
<!-- click on this button -->
<button>Click here!</button>
</div>
<div id="d"></div>
</body>
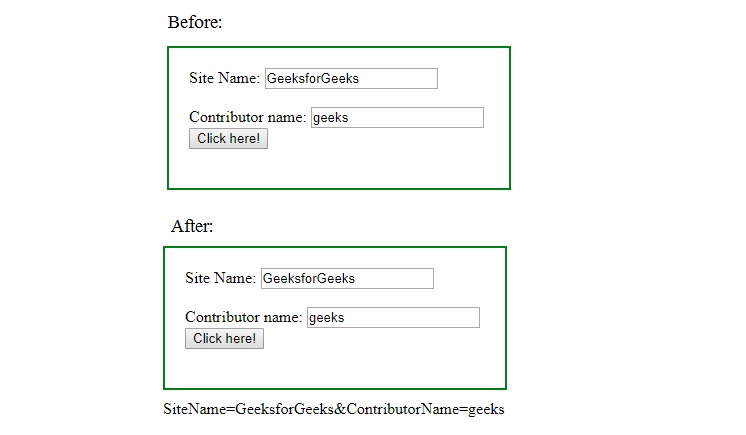
</html>输出:

相关用法
- JQuery eq()用法及代码示例
- JQuery val()用法及代码示例
- JQuery has()用法及代码示例
- JQuery first()用法及代码示例
- JQuery last()用法及代码示例
- JQuery one()用法及代码示例
- JQuery on()用法及代码示例
- JQuery after()用法及代码示例
- JQuery hasClass()用法及代码示例
- JQuery focus()用法及代码示例
- JQuery index()用法及代码示例
- JQuery queue()用法及代码示例
- JQuery insertAfter()用法及代码示例
- JQuery empty()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery | serialize() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
