serialize()方法是jQuery中的一種內置方法,用於以標準的URL編碼表示法創建文本字符串。此方法可以作用於已選擇單個表單控件(例如輸入,文本區域等)的jQuery對象。
用法:
$(selector).serialize()
參數:此方法不包含任何參數。
返回值:此方法返回所選元素的對象字符串。
下麵的示例說明了jQuery中的serialize()方法:
例:
<!DOCTYPE html>
<html>
<head>
<title>serialize Method</title>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<!-- jQuery code to show the working of this method -->
<script>
$(document).ready(function() {
$("button").click(function() {
$("#d").text($("form").serialize());
});
});
</script>
<style>
#d1 {
width: 300px;
height: 100px;
padding: 20px;
border: 2px solid green;
margin-bottom: 10px;
}
</style>
</head>
<body>
<div id="d1">
<form action="">
Site Name:
<input type="text" name="SiteName" value="GeeksforGeeks">
<br>
<br> Contributor name:
<input type="text" name="ContributorName" value="geeks">
<br>
</form>
<!-- click on this button -->
<button>Click here!</button>
</div>
<div id="d"></div>
</body>
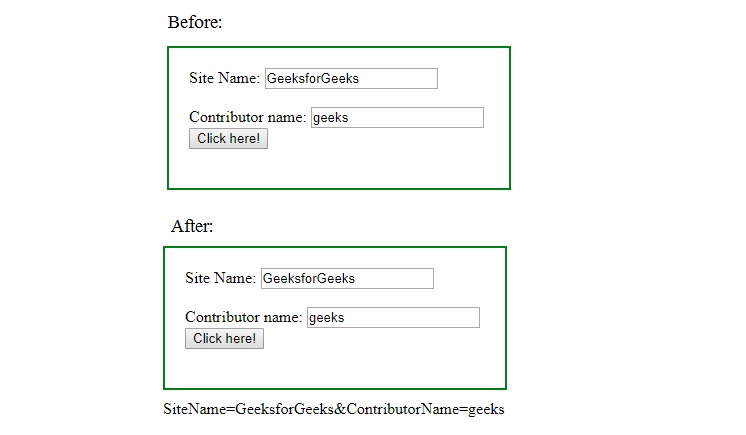
</html>輸出:

相關用法
- JQuery eq()用法及代碼示例
- JQuery val()用法及代碼示例
- JQuery has()用法及代碼示例
- JQuery first()用法及代碼示例
- JQuery last()用法及代碼示例
- JQuery one()用法及代碼示例
- JQuery on()用法及代碼示例
- JQuery after()用法及代碼示例
- JQuery hasClass()用法及代碼示例
- JQuery focus()用法及代碼示例
- JQuery index()用法及代碼示例
- JQuery queue()用法及代碼示例
- JQuery insertAfter()用法及代碼示例
- JQuery empty()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery | serialize() with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
