last()函數是jQuery中的內置函數,用於查找指定元素的最後一個元素。
用法:
$(selector).last()
選擇器是選定的元素。
參數:它不接受任何參數。
返回值:它返回所選元素中的最後一個元素。
代碼1:
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function(){
$("p").last().css("background-color", "lightgreen");
});
</script>
</head>
<body>
<h1>Welcome to GeeksforGeeks !!!</h1>
<p style="padding:5px; border:1 px solid green">
This is the First.</p>
<p style="padding:5px; border:1 px solid green">
This is the Second.</p>
<p style="padding:5px; border:1 px solid green">
This is the Third.</p>
<br>
</body>
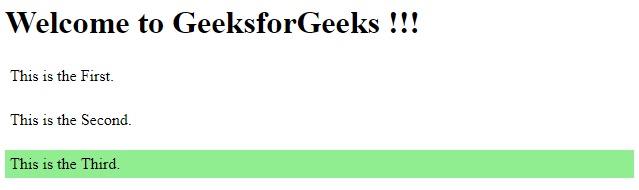
</html>在此代碼中,最後一個“p”元素的背景色被更改。
輸出:

代碼2:
<html>
<head>
<script src=
"https://ajax.googleapis.com/ajax/libs/jquery/3.3.1/jquery.min.js">
</script>
<script>
$(document).ready(function() {
$(".main").last().css("background-color", "lightgreen");
});
</script>
</head>
<body>
<h1>Welcome to GeeksforGeeks !!!</h1>
<div class="main" style="border: 1px solid green;">
<p>This is the First.</p>
</div>
<br>
<div class="main" style="border: 1px solid green;">
<p>This is the Second.</p>
</div>
<br>
<div style="border: 1px solid green;">
<p>This is the Third.</p>
</div>
<br>
</body>
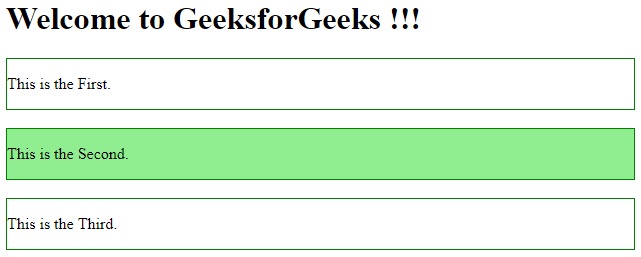
</html>在上麵的示例中,類“main”的最後一個元素突出顯示。
輸出:

相關用法
- JQuery on()用法及代碼示例
- JQuery val()用法及代碼示例
- JQuery eq()用法及代碼示例
- JQuery has()用法及代碼示例
- JQuery first()用法及代碼示例
- JQuery after()用法及代碼示例
- JQuery one()用法及代碼示例
- JQuery queue()用法及代碼示例
- JQuery stop()用法及代碼示例
- JQuery animate()用法及代碼示例
- JQuery andSelf( )用法及代碼示例
- JQuery clearQueue()用法及代碼示例
- JQuery offset()用法及代碼示例
- JQuery children()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery | last() with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
