children()是jQuery中的內置方法,用於查找與所選元素相關的所有子元素。 jQuery中的children()方法向下遍曆到所選元素的單個級別並返回所有元素。
用法:
$(selector).children()
在這裏,選擇器是將要找到其子元素的選定元素。
參數:它不接受任何參數。
返回值:它返回所選元素的所有子級。
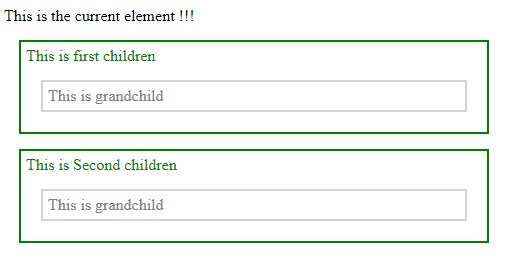
代碼1:在下麵的代碼中,所有直接連接到“div”元素的元素都以綠色突出顯示。
<html>
<head>
<style>
.parent * {
display: block;
border: 2px solid lightgrey;
color: grey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("div").children().css({
"color": "green",
"border": "2px solid green"
});
});
</script>
</head>
<body>
<div class="parent" style="width:500px;">This is the current element !!!
<p>This is first children
<span>This is grandchild</span>
</p>
<p>This is Second children
<span>This is grandchild</span>
</p>
</div>
</body>
</html>輸出:

也可以將可選參數用於children()方法,以過濾對子元素的搜索。
用法:
$(selector1).children("selector2")
在這裏,selector1是將要找到其子級的選定元素。
參數:它接受下麵指定的參數-
- 選擇器2:這是所選元素的所有子級中的先前子級。
返回值:它返回所選元素的先前子級。
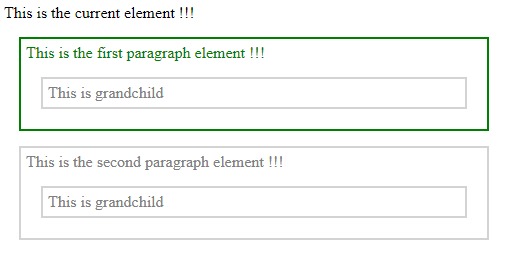
代碼2:在下麵的代碼中,在所有段落元素中,第一段元素被選中並以綠色突出顯示。
<html>
<head>
<style>
.descendants * {
display: block;
border: 2px solid lightgrey;
color: grey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("div").children("p.first").css({
"color": "green",
"border": "2px solid green"
});
});
</script>
</head>
<body>
<div class="descendants" style="width:500px;">This is the current element !!!
<p class="first">This is the first paragraph element !!!
<span>This is grandchild</span>
</p>
<p class="second">This is the second paragraph element !!!
<span>This is grandchild</span>
</p>
</div>
</body>
</html>輸出:

相關用法
- JQuery eq()用法及代碼示例
- JQuery one()用法及代碼示例
- JQuery on()用法及代碼示例
- JQuery last()用法及代碼示例
- JQuery after()用法及代碼示例
- JQuery val()用法及代碼示例
- JQuery has()用法及代碼示例
- JQuery first()用法及代碼示例
- JQuery mouseenter()用法及代碼示例
- JQuery offset()用法及代碼示例
- JQuery replaceWith()用法及代碼示例
- JQuery replaceAll()用法及代碼示例
- JQuery position()用法及代碼示例
- JQuery scrollTop()用法及代碼示例
- JQuery removeAttr()用法及代碼示例
注:本文由純淨天空篩選整理自kundankumarjha大神的英文原創作品 jQuery | children() with Examples。非經特殊聲明,原始代碼版權歸原作者所有,本譯文未經允許或授權,請勿轉載或複製。
