children()是jQuery中的内置方法,用于查找与所选元素相关的所有子元素。 jQuery中的children()方法向下遍历到所选元素的单个级别并返回所有元素。
用法:
$(selector).children()
在这里,选择器是将要找到其子元素的选定元素。
参数:它不接受任何参数。
返回值:它返回所选元素的所有子级。
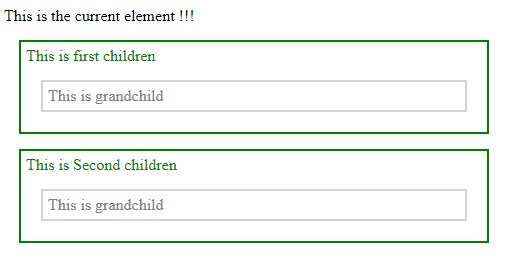
代码1:在下面的代码中,所有直接连接到“div”元素的元素都以绿色突出显示。
<html>
<head>
<style>
.parent * {
display: block;
border: 2px solid lightgrey;
color: grey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("div").children().css({
"color": "green",
"border": "2px solid green"
});
});
</script>
</head>
<body>
<div class="parent" style="width:500px;">This is the current element !!!
<p>This is first children
<span>This is grandchild</span>
</p>
<p>This is Second children
<span>This is grandchild</span>
</p>
</div>
</body>
</html>输出:

也可以将可选参数用于children()方法,以过滤对子元素的搜索。
用法:
$(selector1).children("selector2")
在这里,selector1是将要找到其子级的选定元素。
参数:它接受下面指定的参数-
- 选择器2:这是所选元素的所有子级中的先前子级。
返回值:它返回所选元素的先前子级。
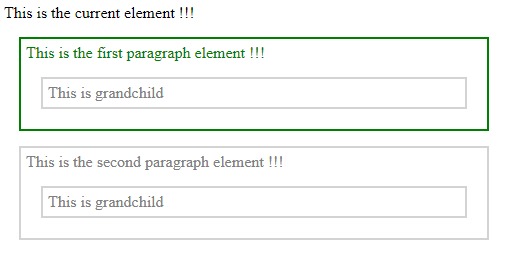
代码2:在下面的代码中,在所有段落元素中,第一段元素被选中并以绿色突出显示。
<html>
<head>
<style>
.descendants * {
display: block;
border: 2px solid lightgrey;
color: grey;
padding: 5px;
margin: 15px;
}
</style>
<script src="https://ajax.googleapis.com/ajax/libs/
jquery/3.3.1/jquery.min.js"></script>
<script>
$(document).ready(function() {
$("div").children("p.first").css({
"color": "green",
"border": "2px solid green"
});
});
</script>
</head>
<body>
<div class="descendants" style="width:500px;">This is the current element !!!
<p class="first">This is the first paragraph element !!!
<span>This is grandchild</span>
</p>
<p class="second">This is the second paragraph element !!!
<span>This is grandchild</span>
</p>
</div>
</body>
</html>输出:

相关用法
- JQuery eq()用法及代码示例
- JQuery one()用法及代码示例
- JQuery on()用法及代码示例
- JQuery last()用法及代码示例
- JQuery after()用法及代码示例
- JQuery val()用法及代码示例
- JQuery has()用法及代码示例
- JQuery first()用法及代码示例
- JQuery mouseenter()用法及代码示例
- JQuery offset()用法及代码示例
- JQuery replaceWith()用法及代码示例
- JQuery replaceAll()用法及代码示例
- JQuery position()用法及代码示例
- JQuery scrollTop()用法及代码示例
- JQuery removeAttr()用法及代码示例
注:本文由纯净天空筛选整理自kundankumarjha大神的英文原创作品 jQuery | children() with Examples。非经特殊声明,原始代码版权归原作者所有,本译文未经允许或授权,请勿转载或复制。
